Урок 12 | Сборка и выбор тематики

В прошлый раз мы получили готовый шаблон, из которого можно собрать уже что-то интересное, но всё равно — пока сайт и близко не похож на то, что нам нужно. Чтобы исправить это недоразумение перейдите в раздел «Внешний вид«, вкладка «Import Demo Data«, и нажмите синюю кнопку «Import Demo Data«.
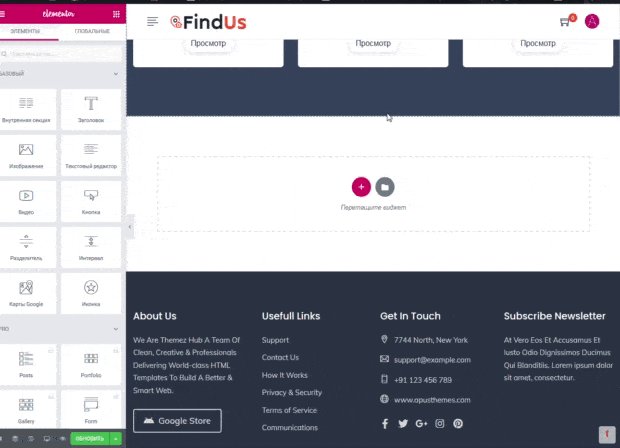
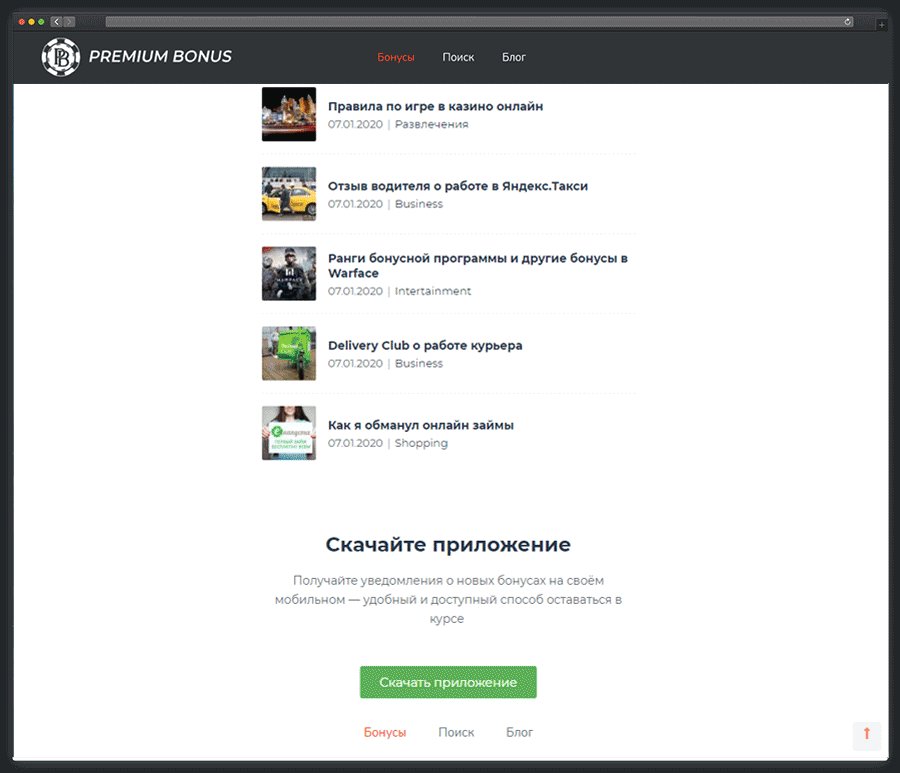
Теперь можете перейти на свой сайт и если всё сделано правильно — он кардинально изменит свой внешний вид. Структура страниц превратится в листинг, появится раздел с поиском по объявлениям, визуально контент будет напоминать лендинг для ваших продуктов. Осталось определиться с тематикой проекта и заточить листинг под нужные вам категории.
Если вдруг у вас есть проблемы с поиском ниши или идей, могу накидать некоторых примеров, которые помогут направить ваш мыслительный процесс в нужном направлении и напридумывать собственных решений.
Поиск по МФО и размеру займа

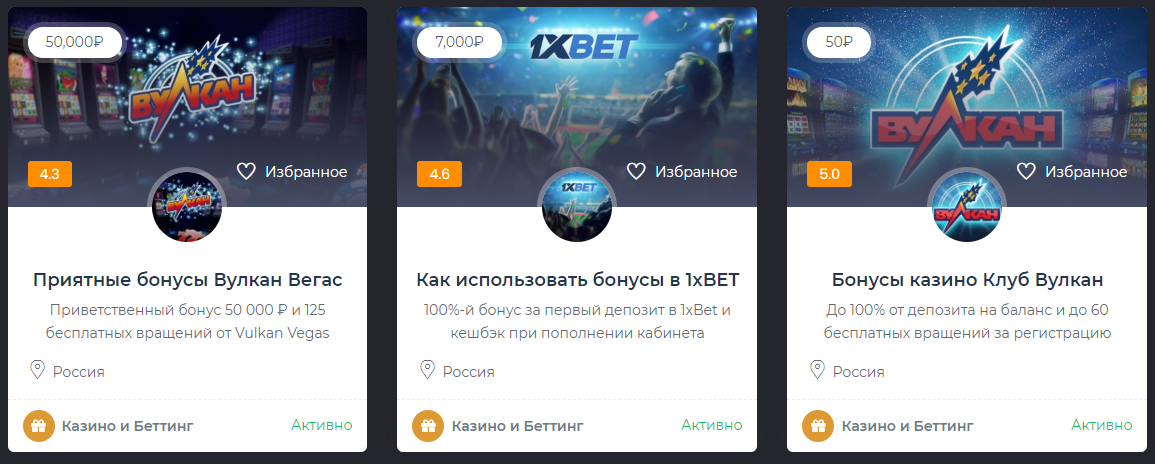
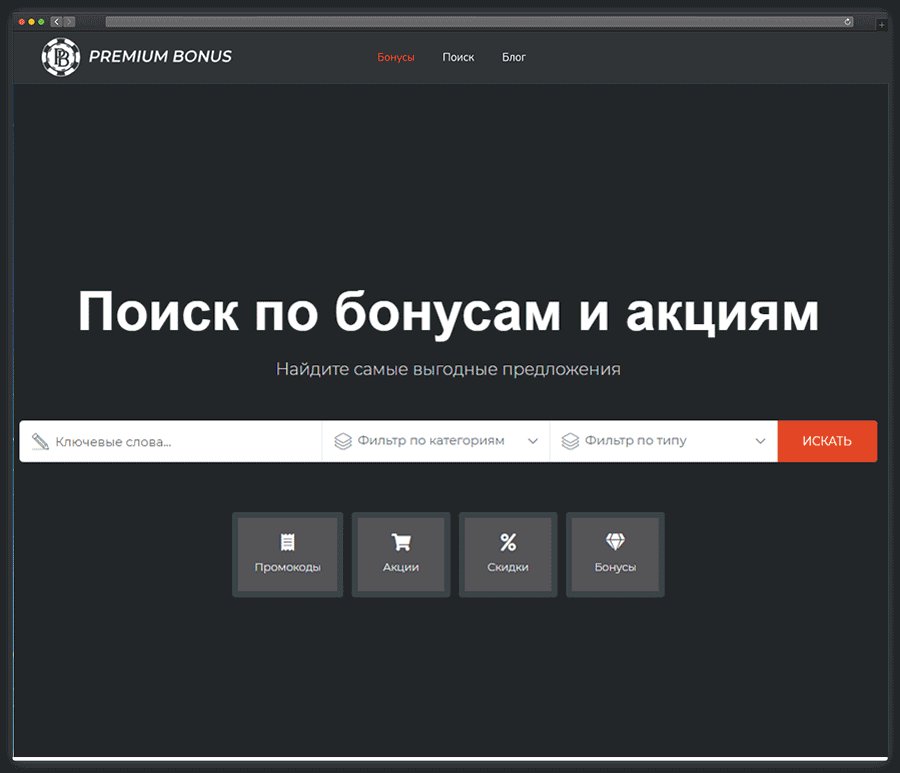
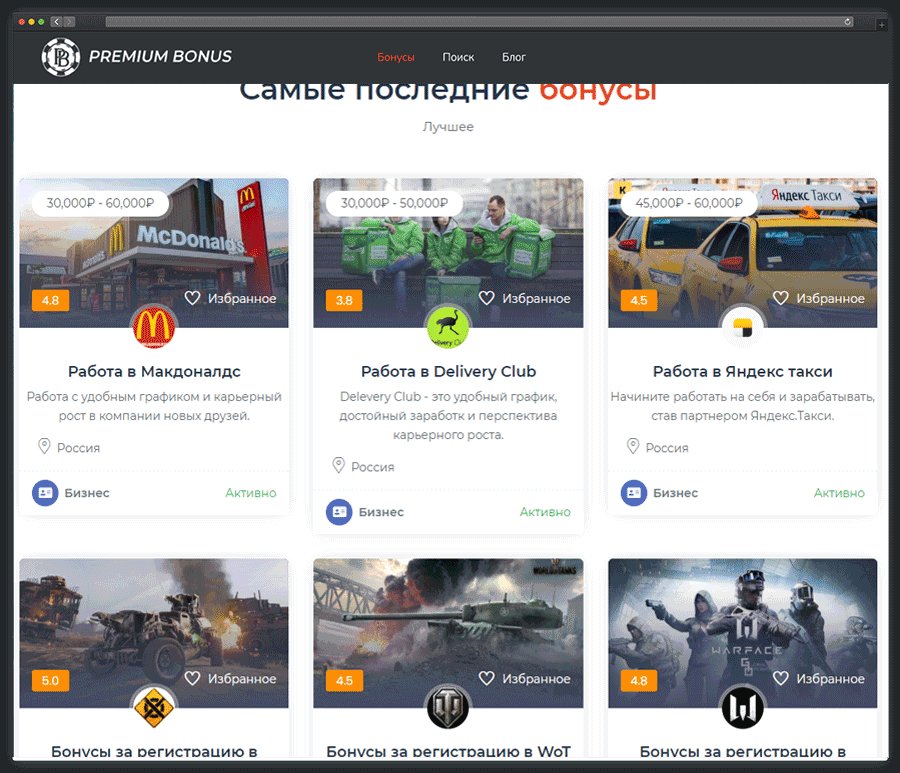
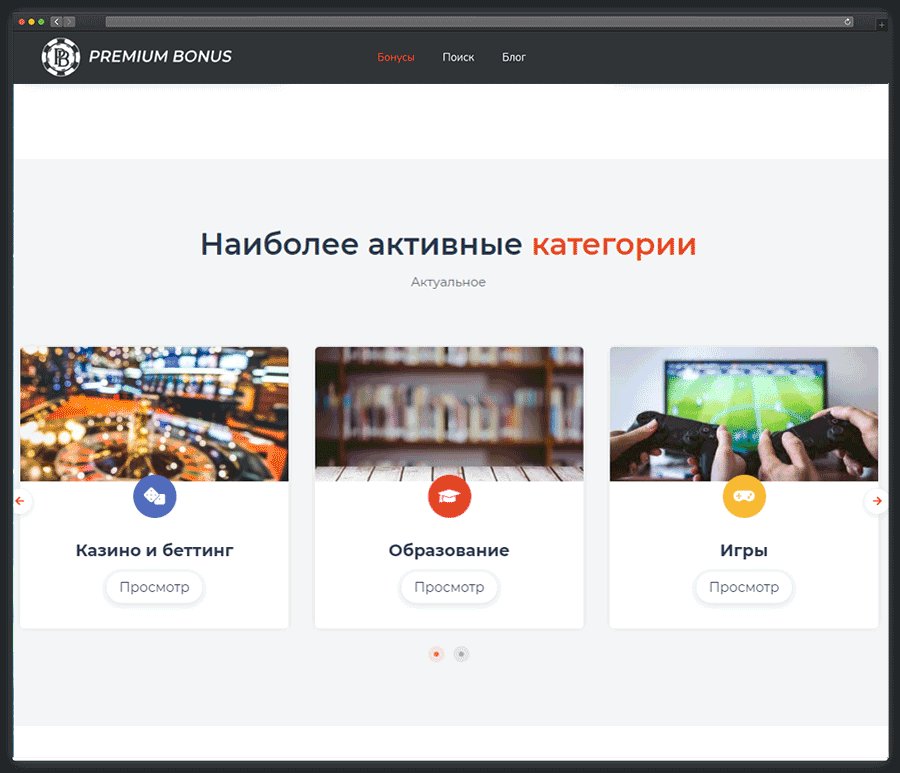
Каталог бонусов беттинг и казино

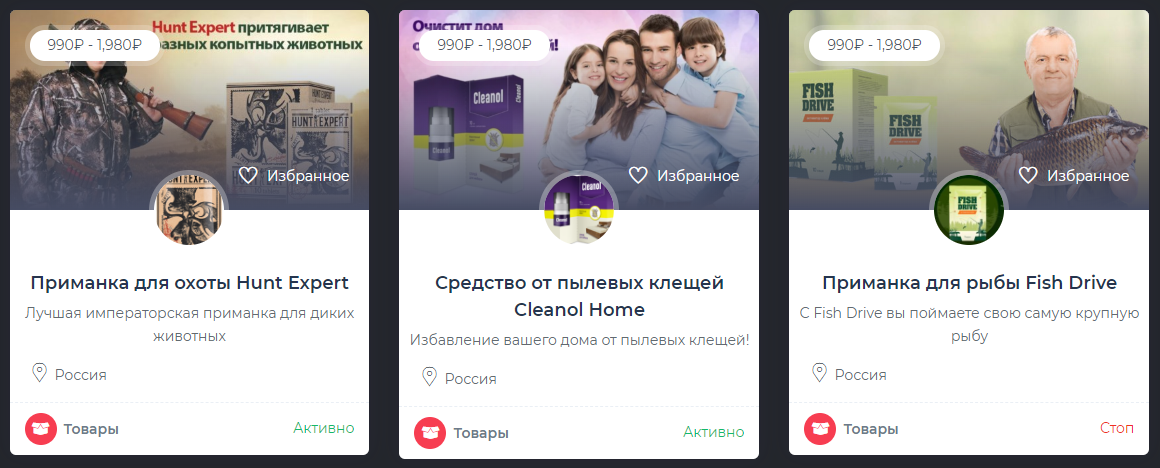
Поиск по акционным товарам

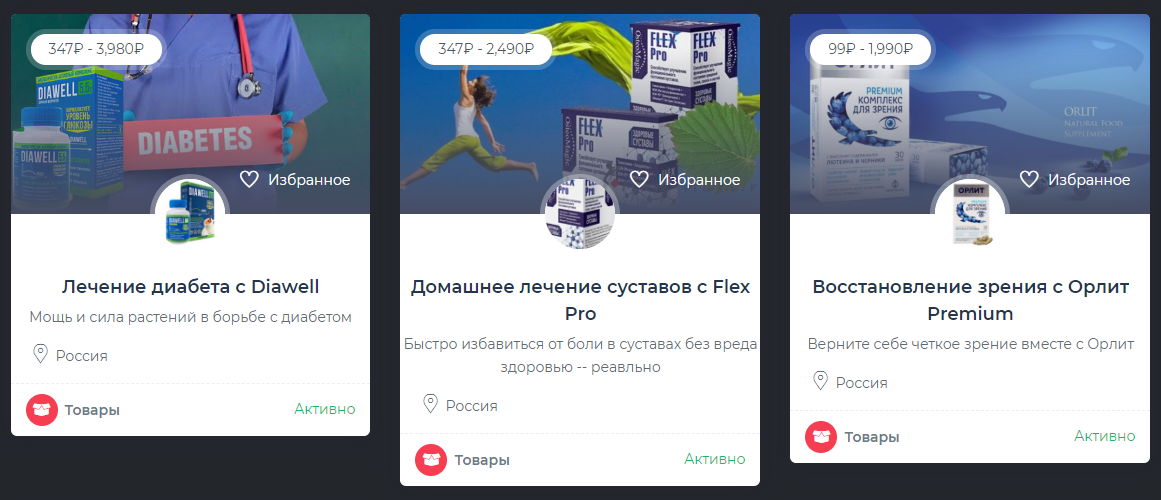
Каталог по медицинским препаратам

Каталог по job-офферам

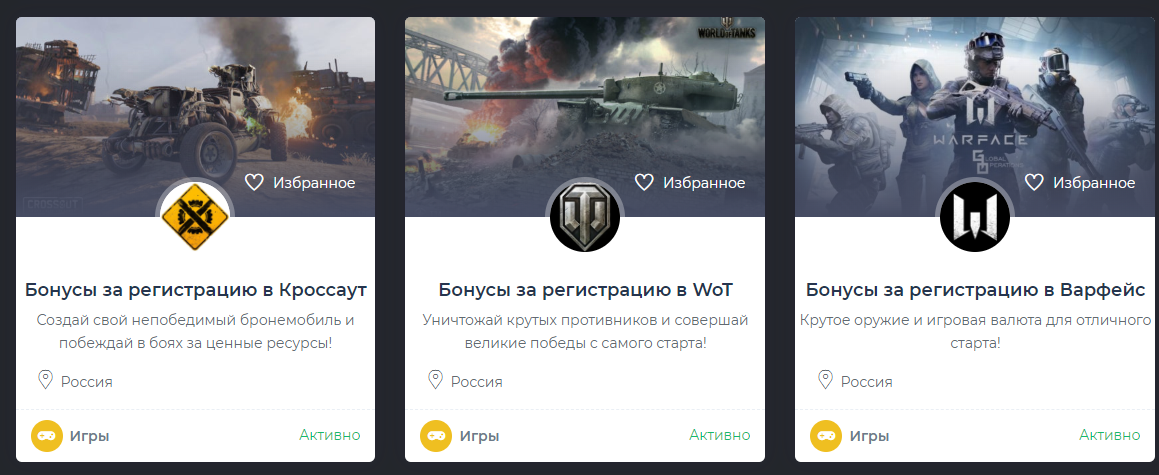
Каталог по игровым офферам

Вообще, не обязательно ограничиваться одной категорией, но лучше придерживаться единой концепции и стремиться к визуальному и смысловому балансу.
Но прежде чем мы начнём наполнять объявлениями и контентом наш проект, давайте почистим его от лишних элементов и контента, добавим нужные категории и всё подготовим.
Если вы чётко знаете и представляете себе то, чего вы хотите увидеть в результате — делайте так, как считаете нужным, а если не уверены — повторяйте за мной.
Заголовки и стили
С главной страницы своего сайта переходим в визуальный редактор блоков, кнопка «Edit with Elementor«

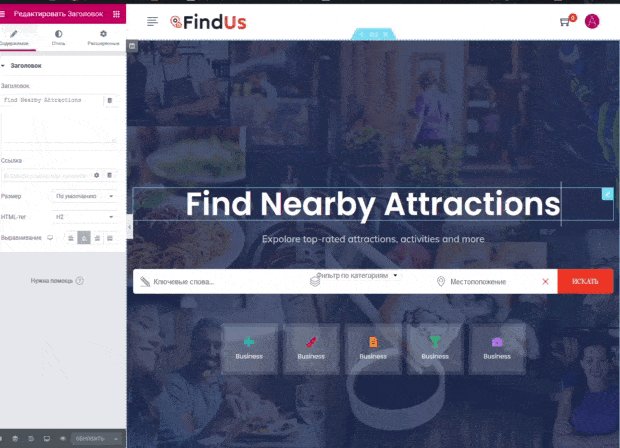
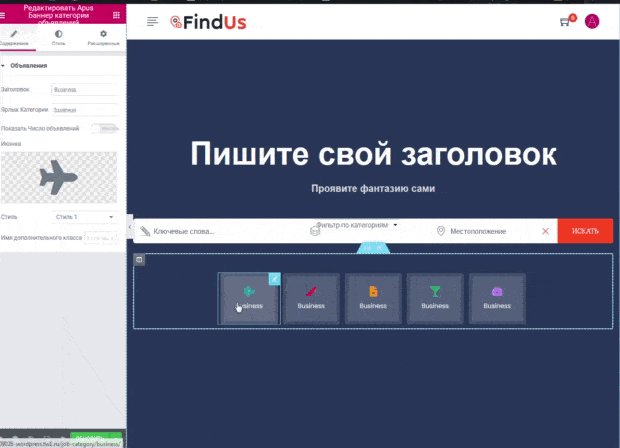
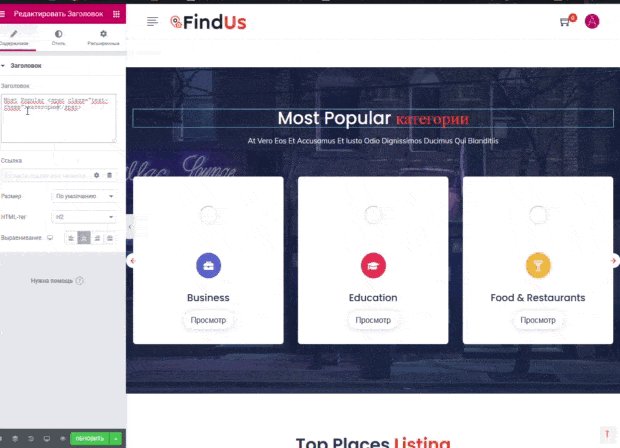
После чего перепишите все заголовки и текст страницы согласно вашей тематике, укажите стили для шрифтов и покрасьте главную страницу на свой вкус. Не забывайте, что в этом редакторе работает правый клик мыши. Удалите лишние блоки и кнопки — делайте проще, минимализм наше всё.

Меню и навигация
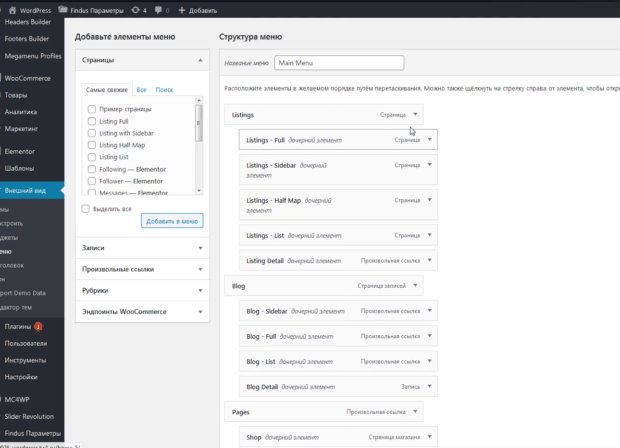
Теперь нам нужно выпилить лишние разделы меню. Для этого переходим в раздел «Внешний вид«, вкладка «Меню«. Выберите меню для изменения: «Main Menu (Основное меню)«

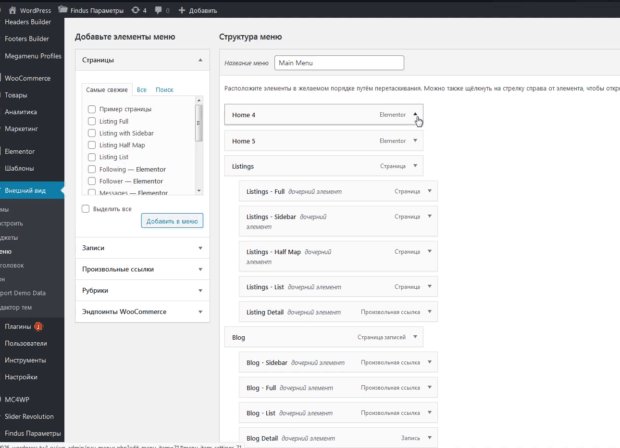
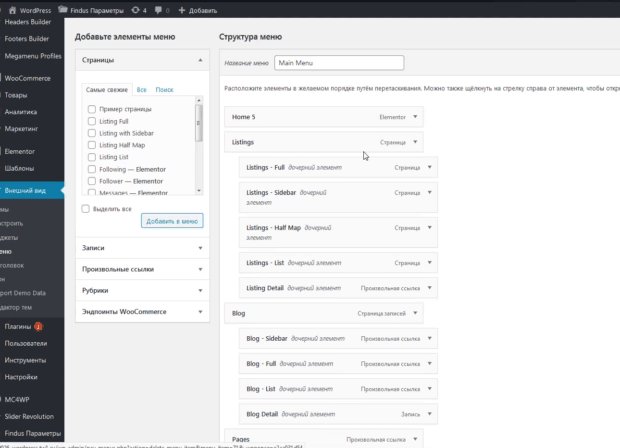
Я буду делать каталог промокодов и различных акций, скидок и бонусов. В качестве меню мне потребуется 3 ссылки. Главная страница, раздел с поиском и раздел статей. Удаляем лишние разделы меню и вкладки.

После того как вы почистите всё меню, давайте добавим ссылку на главную страницу. В моем случае я использую тестовый хостинг и домен от Timeweb. Если вы приступили к созданию своей прилы — не забудьте к этому моменту купить и привязать нормальный домен для проекта, а ещё подключить сертификат для работы https. Это всё делается внутри панели Timeweb в пару кликов.
HTTPS и сертификат
Перейдите в раздел доменом и поддоменов, выберите доменную зону и имя домена. Я выбрал бесплатный домен лишь для примера, поскольку он выпускается моментально и не нужно ждать обновления DNS. При регистрации укажите папку «WordPress«, именно в этой папке находится ваше приложение.
В первый раз при регистрации вам потребуется завести карточку администратора домена. Тема белая — можете вбивать свои данные, если будете продвигать офферы не связанные с чем-то нелегальным, казино и прочим. Я всегда указываю фейковые данные, но это уже дело привычки.
После привязки домена перейдите в раздел «SSL-сертификаты» в панели управления хостингом Timeweb и закажите себе бесплатный сертификат «SSL Let’s Encrypt«, этого хватит на первое время, и даже если не хватит — его можно перевыпустить заново.

$3 000 & $300: кто прав в споре веба и Mostbet Partners
710
0
2
Ссылки и название
Однако, даже этого будет недостаточно, чтобы у вашего сайта появился свой привязанный домен. Сайт по прежнему будет редиректом направлять на предыдущий домен, потому что его нужно изменить в настройках WordPress панели. Перейдите в раздел «Настройки» и выберите вкладку «Общие«, здесь вы сможете указать название своего сайта, описание и ссылку вашего сайта.
После сохранения вас разлогинит из админки и перекинет на новый домен вашего проекта.
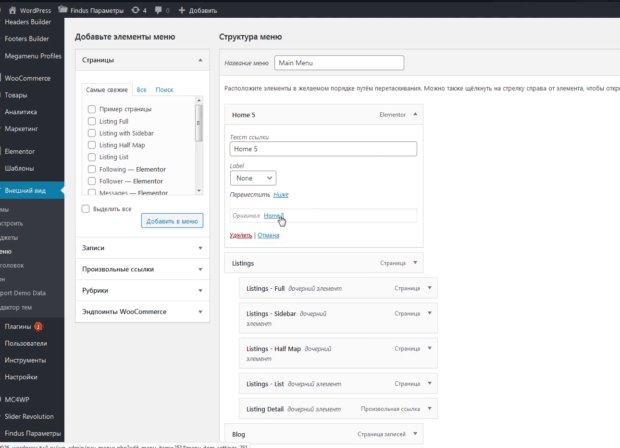
Теперь возвращаемся в раздел «Внешний вид«, вкладка «Меню«, ещё не забыли, зачем всё это? Теперь у нас есть ссылка на главную страницу нашего проекта, её и указываем в качестве самого первого раздела нашего меню.
Название ссылки можно сделать просто «Главная«, либо имя вашего проекта, или же ключевой запрос — если он подходит по смысловой нагрузке.

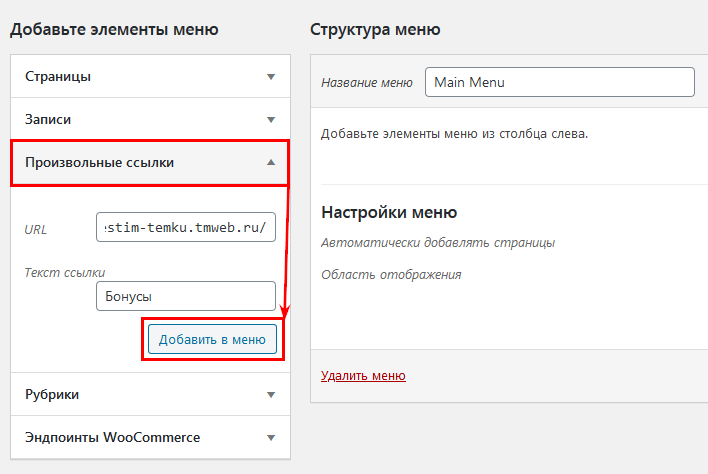
Теперь добавим ссылку на наш каталог\поиск по всем объявлениям, но где взять ссылку? Перейдите в раздел «Страницы«, вкладка «Все страницы«, тут вы найдете все примеры страниц с готовой вёрсткой и контентом. Нас интересуют конкретно страницы: Listings, Listing with Sidebar, Listing List, Listing Half Map, Listing Full.
Выбирайте на свой вкус и цвет согласно вашей тематике, мне подходит Listing List. Перейдите на страницу и скопируйте ссылку для установки её в меню. Вернитесь в раздел «Внещний вид», вкладка «Меню«, в разделе добавления элементов меню снова добавьте произвольную ссылку на страницу листинга. Текст ссылки я укажу «Поиск«, поскольку это будет раздел поиска по бонусам.
Третьим элементом меню у меня будет раздел записей. Записи нужны для продвижения приложения за счёт оптимизированного контента под поисковые запросы. Для этого снова вернёмся раздел «Страницы«, вкладка «Все страницы«, выберем страницу «Blog — Страница записей» и укажем её в качестве третьей кнопки.
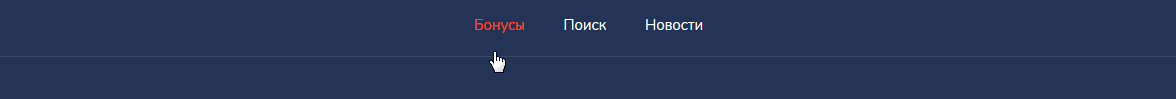
Не забудьте сохранить меню, чтобы все изменения отобразились на страницах вашего проекта. Если всё сделать правильно, в навигации появятся ваши ссылки на нужные нам страницы.

Теперь давайте добавим это меню в футер и удалим из него всё лишнее.
Футер
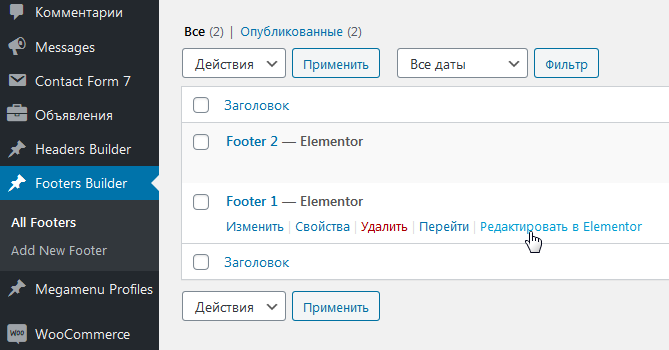
Футер — это подвал сайта, нижняя его часть, редактируется в разделе «Footers Builder«, вкладка «All Footers«. В нашем шаблоне по дефолту используется Footer 1 — по этому приступаем к его редактированию через Elementor.

Там вы увидите 4 секции. Первую, под заголовком «About Us» переделываем в блок «О нас«, куда пишем краткий сниппет вашего проекта. Туда мы позже добавим ссылку на наше приложение. Блок «Userfull Links» переименуем в «Навигация» и добавим туда отредактированное нами ранее меню «Main Menu«. Два блока «Get In Touch» и «Subscribe Newsletter» я удалю, но вы можете оставить их, вписав туда свои контакты и форму подписки на email рассылку.
Кстати, копирайт «Copyright@ 2020 Listing Hub Powered By ApusTheme» удаляется тоже здесь. Сохраните изменения вашего футера и можно приступать к финишной прямой — редактированию шапки.
Шапка
Перейдите в раздел «Headers Builder«, вкладка «All Headers«, где необходимо отредактировать Header 1 аналогично футеру, через редактор Elementor.
В шапке нужно удалить лишние элементы, карточку пользователя WordPress и кнопку «+ Add Listing«. Ещё можно добавить свой логотип. Однако — этого будет недостаточно, в шапке останутся лишние элементы, такие как корзина, форма авторизации и тд.
Для этого приходим в раздел «Findus Параметры«, и начинаем шлифовать наш шаблон, начиная с вкладки «Шапка«. Здесь отключаем тумблер «Показать Логин/Регистрация» — Выкл, «Показать мини корзину» — Выкл, «Показать кнопку Добавить объявление» — «Нет«.
Шрифты
Теперь давайте глобально заменим все шрифты на более приятные нашему глазу. Вы наверное заметили, что у кнопки «Искать» шрифт выглядит не очень. Для этого переходите во вкладку «Пользовательский стиль» и меняйте «Основной шрифт» и «Шрифт заголовка» на «Arial, Helvetica, sans-serif«, либо можете указать любой, который понравился лично вам.
В результате вы должны освоиться в визуальном редакторе и уже сможете собрать что-то на свой вкус. Могу лишь посоветовать минимально вмешиваться в вёрстку страниц и не перегружать их контентом, у меня получилось примерно вот так:

Задание и чек-лист
Чтобы приступить к наполнению нашего проекта содержимым и контентом — необходимо разметить его структуру и вёрстку, выбрать тематику и сделать меню.
- Импортируйте демо-контент
- Определитесь с тематикой проекта
- Отредактируйте заголовки и шрифты
- Удалите лишние блоки
- Установите домен и сертификат
- Создайте меню
- Отредактируйте футер
Чтобы оставить комментарий, авторизуйтесь.
Комментариев пока нет. Будьте первым, кто оставит комментарий!
Самое новое:
Кейс: $9 800 чистыми на нутре с 2 аккаунтов TikTok без банов
1414
0
2
ТОП-13 подходов для крео в нутре
667
0
1
Гемблинг в Бангладеш 2025: как лить, чтобы не слить
777
0
1
Быстрый поиск рабочей схемы залива даже при жестких штормах FB
442
0
1
«Нутра умирает» — причины, оказавшие негативное влияние на вертикаль
1068
0
1
Конфликт HBDM и OfferStore: почему недоплатили $5 000
712
0
1




0