Редизайн CPA.RU: от косметических правок в шаблоне до полноценного ребрендинга

Сегодня от лица команды CPA.RU я расскажу вам о том, как мы пережили редизайн сайта, почему он был нужен, и с чем мы столкнулись в процессе.
Не ждите историю успешного успеха: я честно расскажу, какие ошибки мы допускали, а где мы сделали правильный выбор.
Тут будет все: слишком амбициозные планы на редизайн, попытки флексить и срезать косты, неудачный выбор верстальщика, злость, торг, депрессия, смирение и, наконец, правильная команда, которая помогла реализовать в жизнь то, что вы сейчас видите.
Зачем и для чего нужен редизайн, если все работает?
Активно заниматься CPA.RU мы начали в январе-феврале 2024 года. Именно тогда на сайте стали выходить статьи и разоблачения — все еще нестабильно, так как мы прощупывали почву, но тенденция была на то, что это будет основной формат медиа.
И как только мы начали публиковать статьи, появилась куча проблем:
- Заголовки не помещаются;
- Картинки выглядят неаккуратно;
- Списки форматируются другим шрифтом:
- Обложки слетают и т.д.
У нас была традиция: каждый залив статей мы жаловались в рабочий чат о том, что что-то поломалось, а Эвик иногда писал версталам, чтобы они что-то починили.
В феврале 2024 года Эвик впервые предложил: «Не нравится сайт? Закажите редизайн».

Но на тот момент команда была сильно занята AdDays (тремя, вместо одной) и работой над PNCH.NAME, поэтому идея о редизайне лежала где-то в глубине Notion и покрывалась пылью.

0detect — антидетект браузер для мультиаккаунтинга с реальными отпечатками
554
0
1
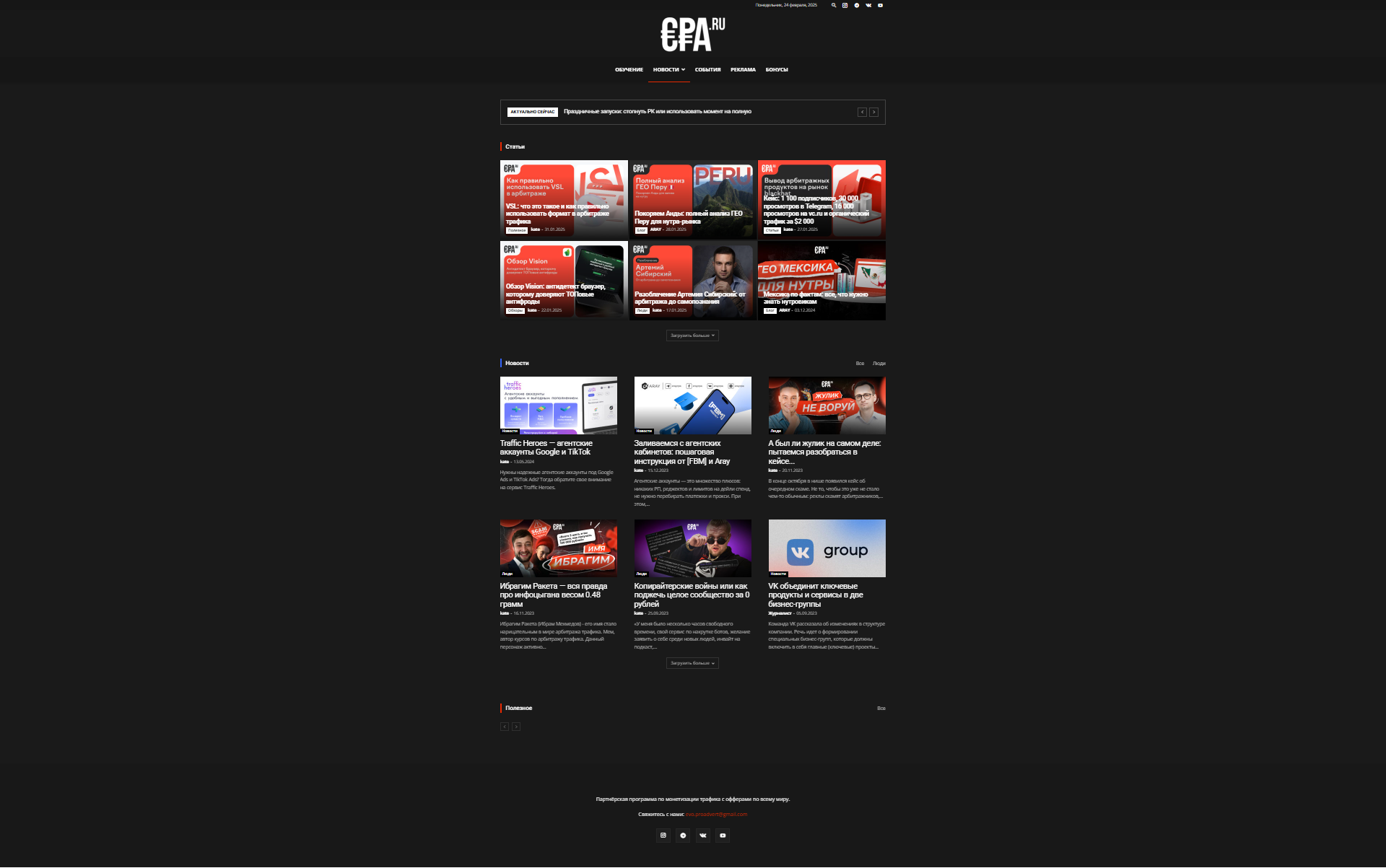
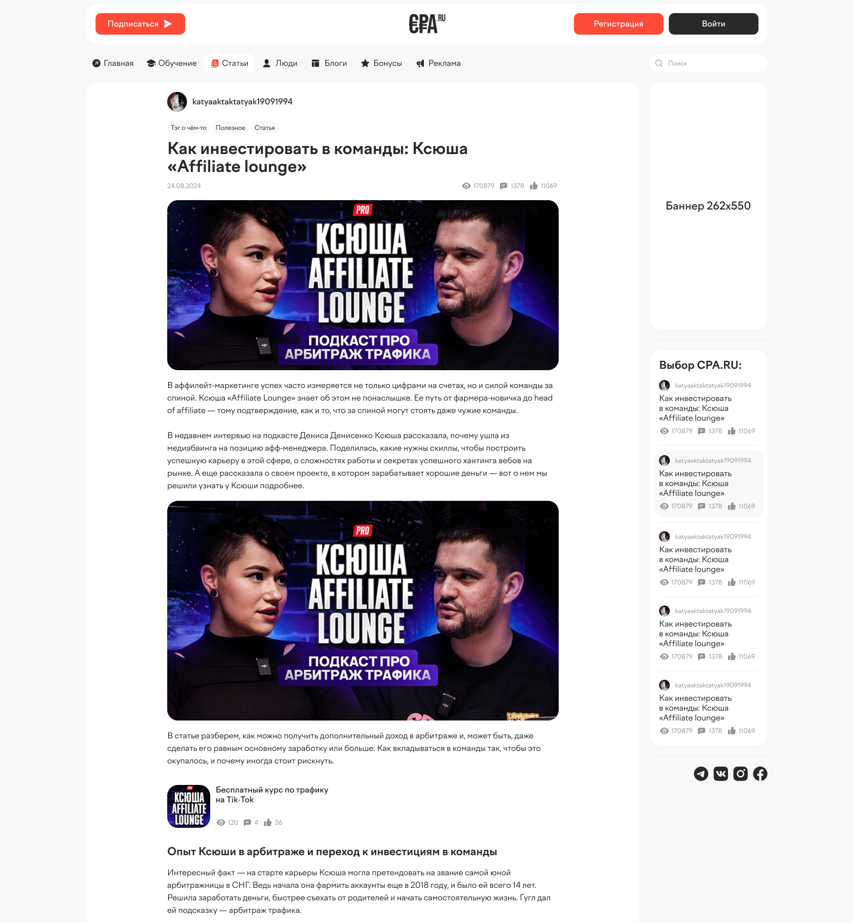
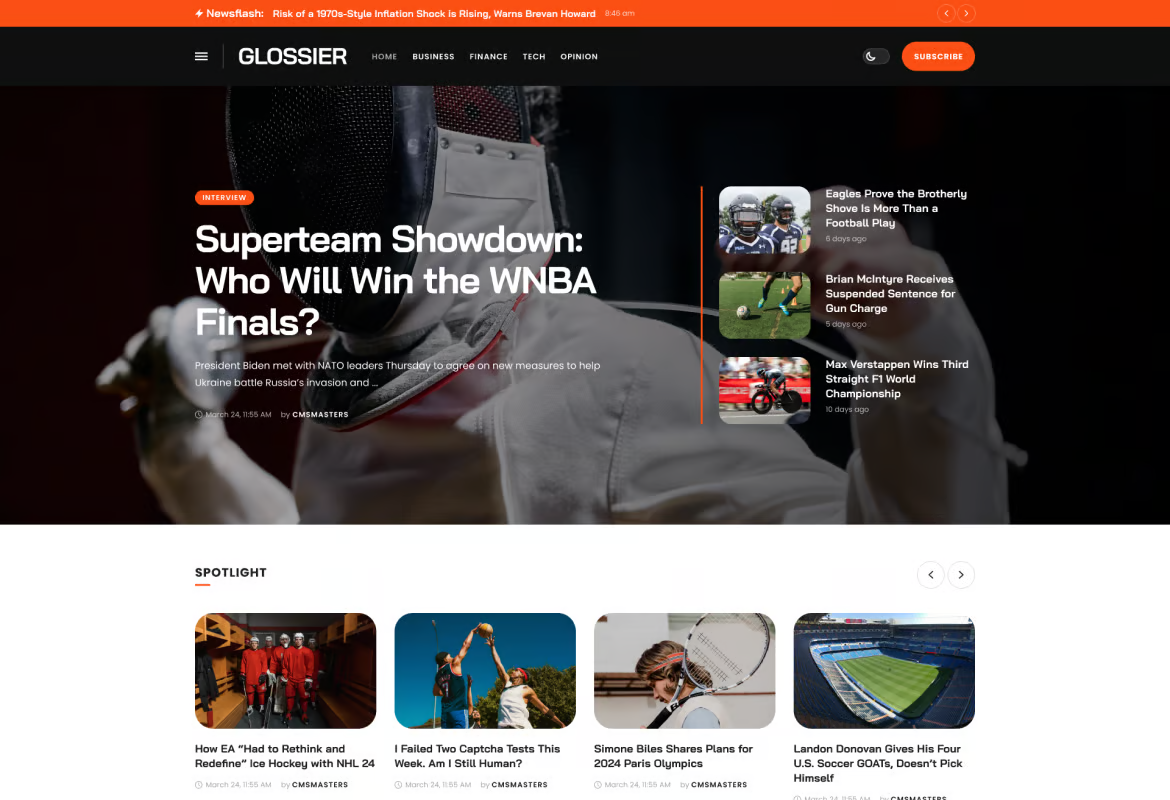
Но редизайн был нужен, и даже не потому что там постоянно что-то ломалось — сам сайт внешне и внутренне устарел. Если вы вдруг забыли, то это выглядело так:

Каким мы видели новый CPA.RU
Мы выделили несколько «целей», которые помогли сформулировать позиционирование и понять, что вообще мы хотим от сайта.
UGC — мы готовы рекламировать авторов статей за то, что они генерируют нам хороший материал. И, в отличие от других медиа, мы не хотим делать это коммерческой позицией. То есть тут работает простая механика: у тебя есть опыт → ты его оцифровываешь и публикуешь → мы рекламируем тебя на наших ресурсах.
Такой подход решает сразу две проблемы: нехватку контента от практиков и необходимость держать в штате с десяток авторов, которые пишут проходные статьи. Так мы пришли к мысли, что нам нужны блоги.
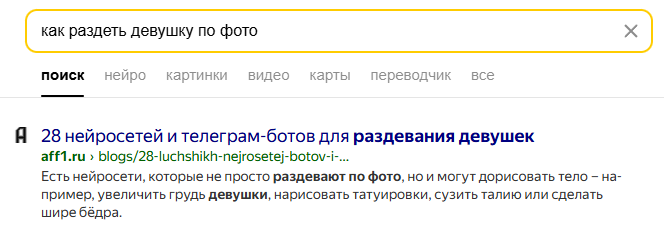
Писать контент для вебмастеров. 95% медиа пишут контент ради красивых цифр в статистике. Из-за чего мы встречаем арбитражные медийки в самых неожиданных местах:



Нам были неважны красивые цифры, мы хотели писать контент, которые будет интересен арбитражникам и который будет получать охваты благодаря своей виральности, а не SEO.
Медиа должно окупаться, но в пределах разумного. Не менее важным был вопрос рекламы. Нам не хотелось ставить 10 баннеров на экран с ротацией на 5 брендов. Реклама должна была идти дополнением к контенту, а не занимать 90% пространства на мониторе. Поэтому мы остановились на классических баннерах и обзорах.
Первые драфты и попытки сэкономить деньги и время
К обсуждению, что все же пора что-то делать мы вернулись в конце июня 2024, а в июле уже были первые прототипы, которые я отдавала дизайнеру.
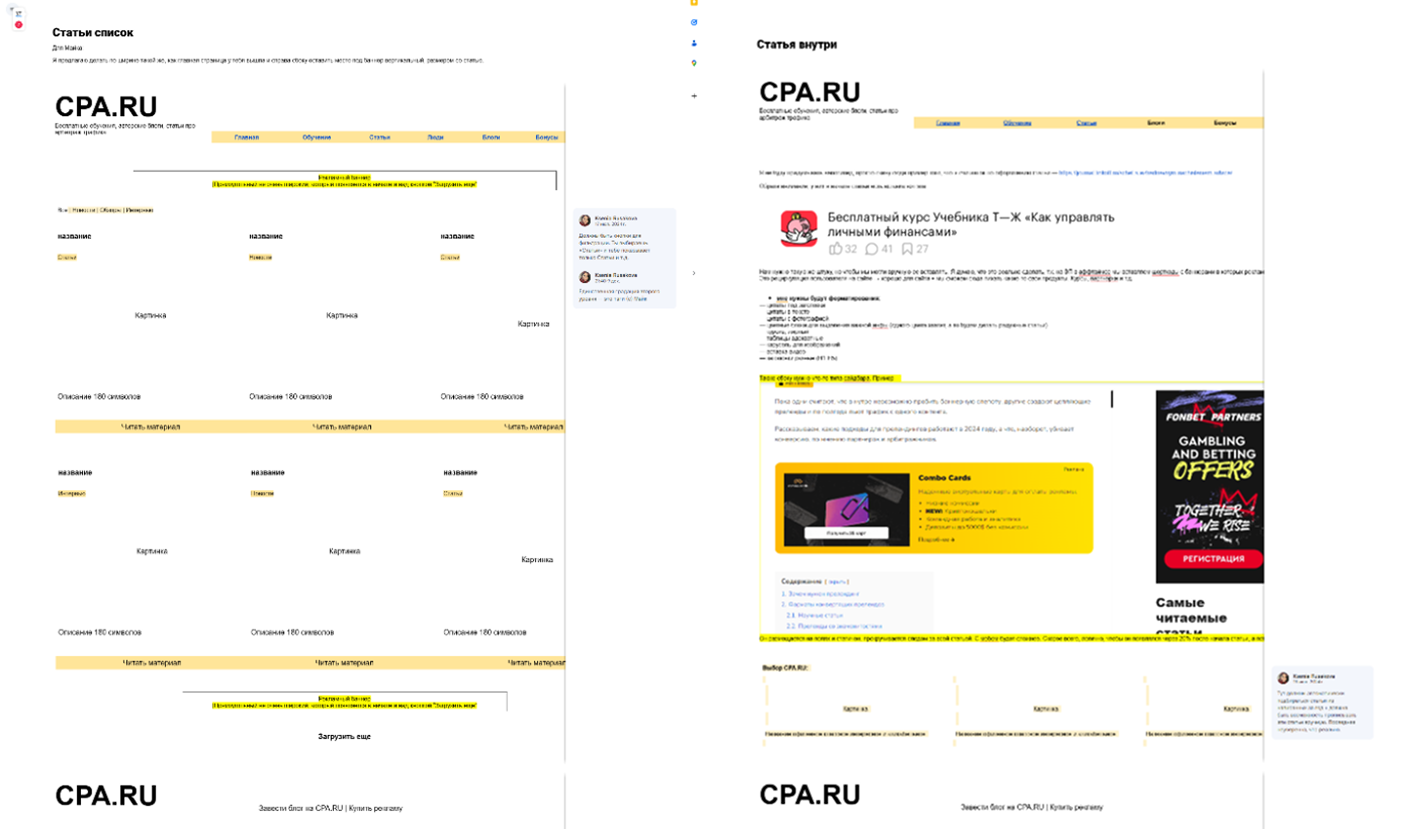
Вот так выглядело ТЗ для дизайнера:

А так — макеты, отрисованные по этим ТЗ:

В процессе подготовки макетов было много флекса: где-то урезали текст, где-то функционал, где-то еще что-то. На этом этапе мы вместе с дизайнером приводили формат «хочу все и сразу» в «давайте запустимся, а потом допилим».
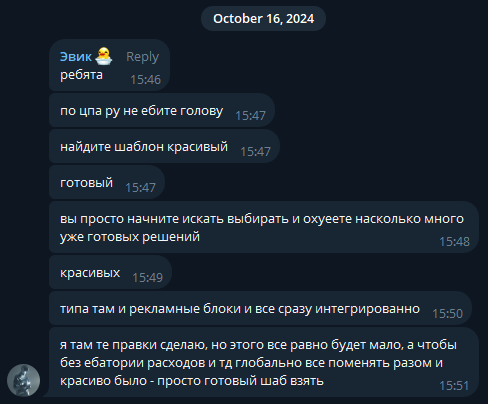
Наш первый факап был в том, что мы сначала отрисовали десктопную версию. Мы показали первые драфты Эвику, он сказал: «Зачем вы показываете версию, на которую будет заходить всего 2% пользователей? Делайте мобайл, а потом остальное». И предложил взять готовый шаблон, адаптировать его под себя и не тратить кучу времени на перерисовку.
Верстала #1, шаблоны на WP и -$200 в бюджете

Сказано — сделано: в этот же вечер дизайнер принес пак шаблонов и мы выбрали наиболее подходящий под нас:

На этот момент было ощущение, что мы на финишной прямой, и через 2 недели заанонсим редизайн. Ведь все, что нужно — найти верстальщика, расписать ему ТЗ и радоваться обновлениям.
Оказалось, что найти верстальщика, желающего копаться в чужом шаблоне, не так просто. Наш постоянный верстала с Кворка сделал все, чтобы мы поняли, что у него нет желания этим заниматься.
Некоторые кандидаты говорили, что наш текущий сайт уже шикарен:

Путем проб и ошибок мы нашли верстальщика на кворке. $200, обещание закончить за пару недель. Кто мог подумать о том, что это еще даже близко не финальная стадия.

Параллельно мы давили на Эвика, чтобы развернуть сайт на CPA.RU, а не на NEWS.CPA.RU, как это было ранее. Причин было две: во-первых, красивый домен с трастом, а во-вторых, это помогло бы избежать путанницы. Спойлер: как вы видите, нам удалось отстоять свою позицию.
После диалога, мы предоставили верстале:
- Доступ к шаблону;
- Свои пожелания в виде ТЗ;
- Свои пожелания по рекламным позициям;
- Доступы к админке.
21 числа верстальщик начал работу, а спустя неделю мы получили первый отчет о проделанной работе:

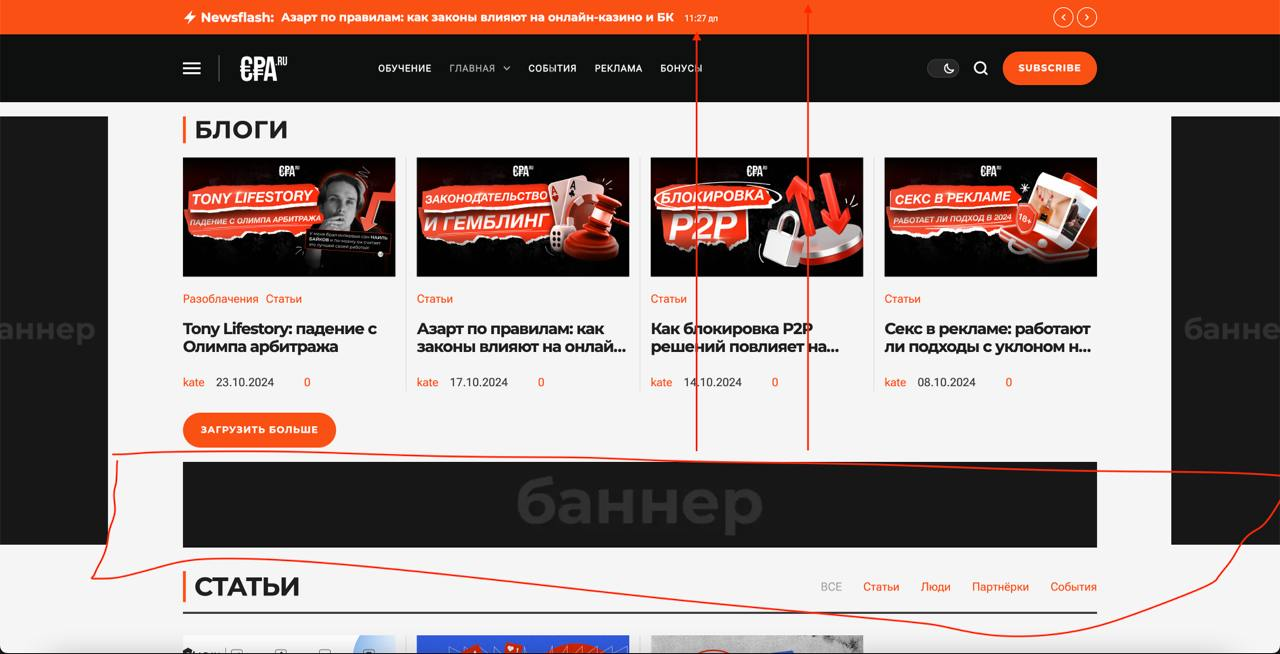
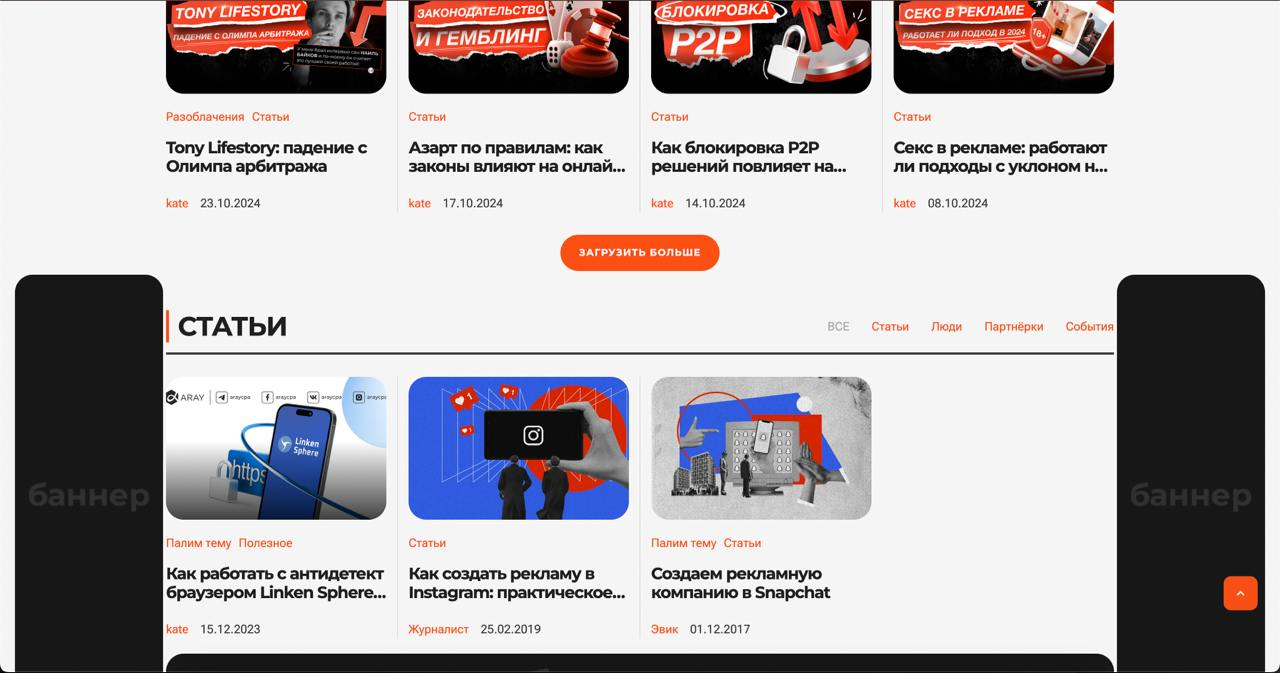
Сайт выглядел сильно лучше, чем было, но все еще нуждался в правках.
У меня не осталось доступа к хостингу, на котором верстала разворачивал шаблон, поэтому покажу несколько скриншотов, которые делали для обсуждения:


После — мы собрали все правки в один документ и ждали, что сайт будет выглядеть лучше. Скриншот со всеми правками сюда не влезет, поэтому вы можете почитать их вот тут.
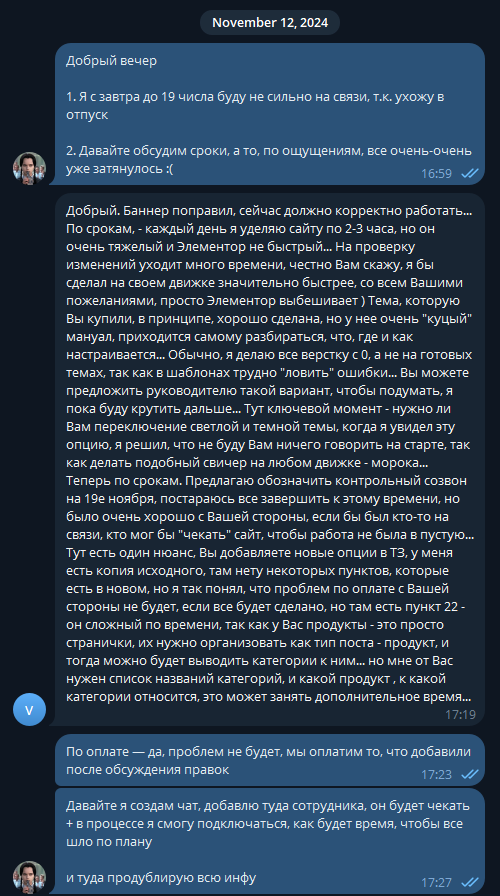
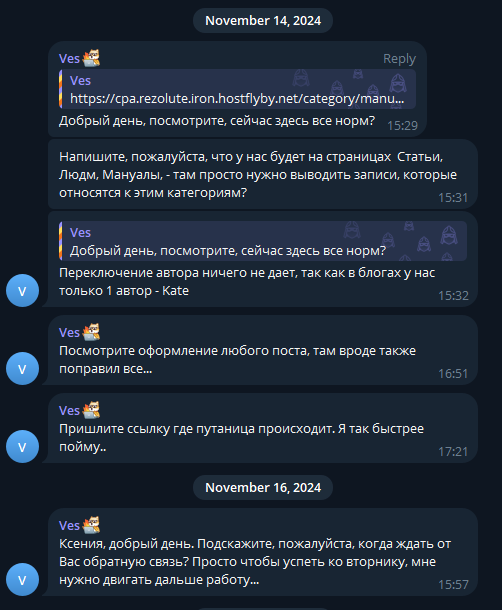
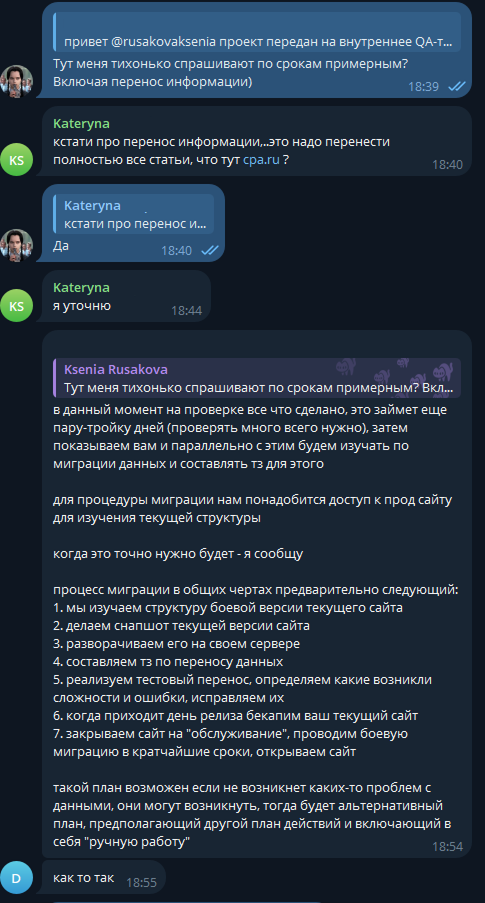
Тем временем пролетела уже половина ноября, я откровенно злилась, потому что все затянулось, а с каждой правкой сайт становился только хуже. 12 ноября пишу о том, что я ухожу в отпуск и коммуницировать надо будет через чат с коллегами, и прошу ускорить процесс.

Я ухожу в отпуск без возможности мониторить чат. Верстальщик забывает о том, что в Telegram есть функция цитирования и просто пишет в чат сообщения. В его парадигме в TG не может быть множества рабочих чатов, поэтому уведомления должны были все увидеть. Но об этом мы узнаем позже.

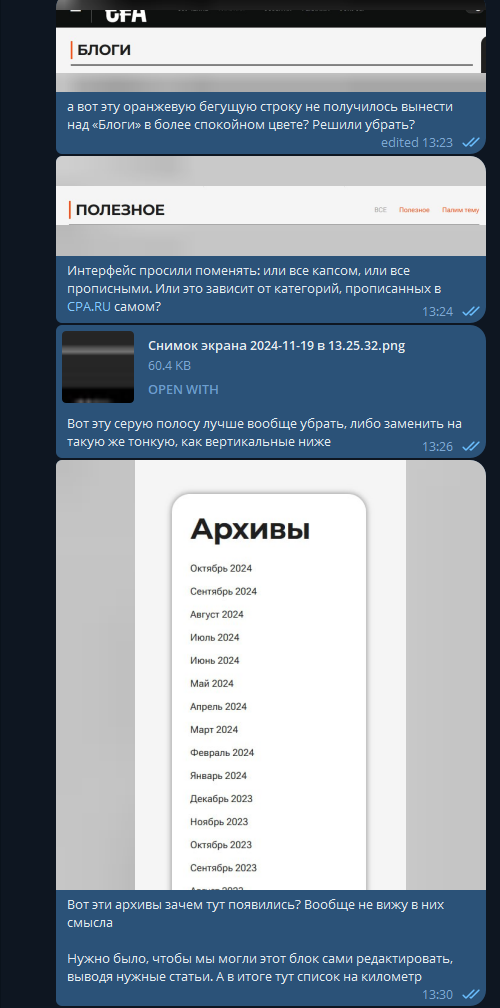
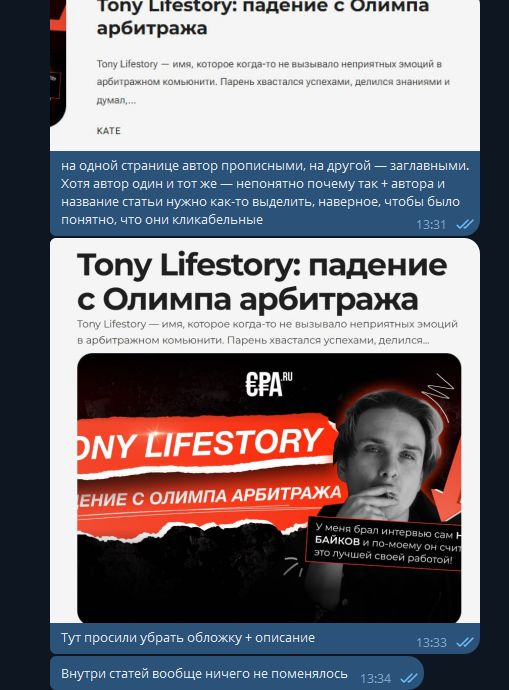
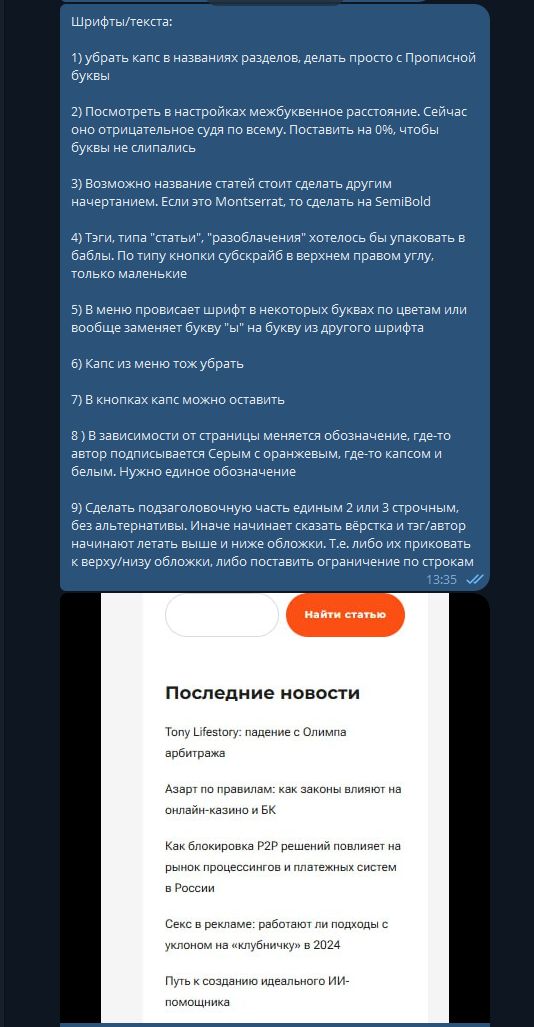
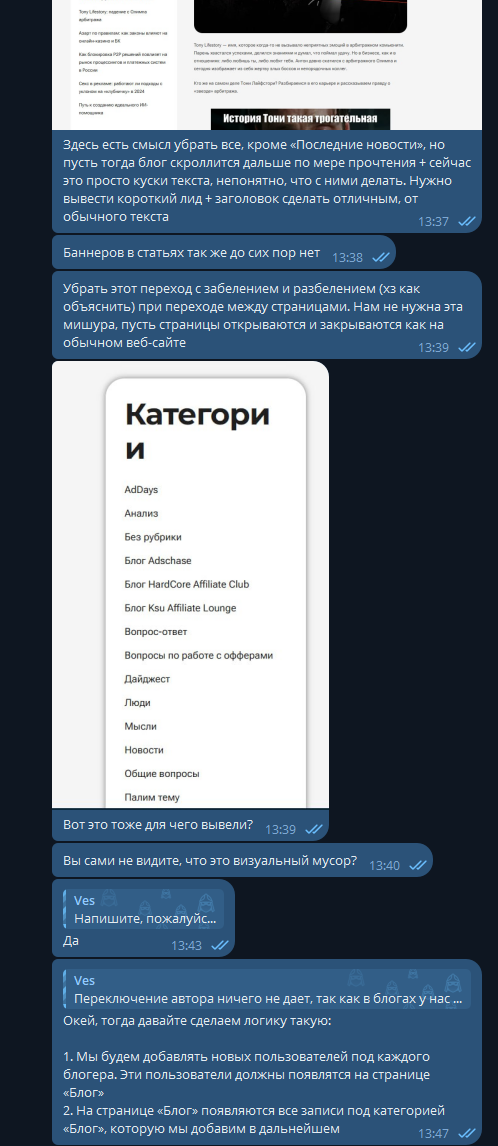
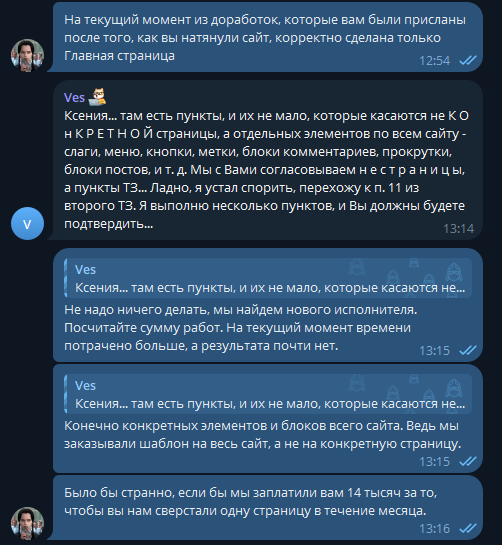
19 числа я возвращаюсь в работу и понимаю, что не сделано почти ничего, а сайт стал еще хуже, чем был неделю назад. В этот же день собираю правки от себя и команды. Покажу их ниже, чтобы вы понимали масштаб трагедии:




По итогу резюмирую все, чтобы минимизировать излишнюю самостоятельность верстальщика:

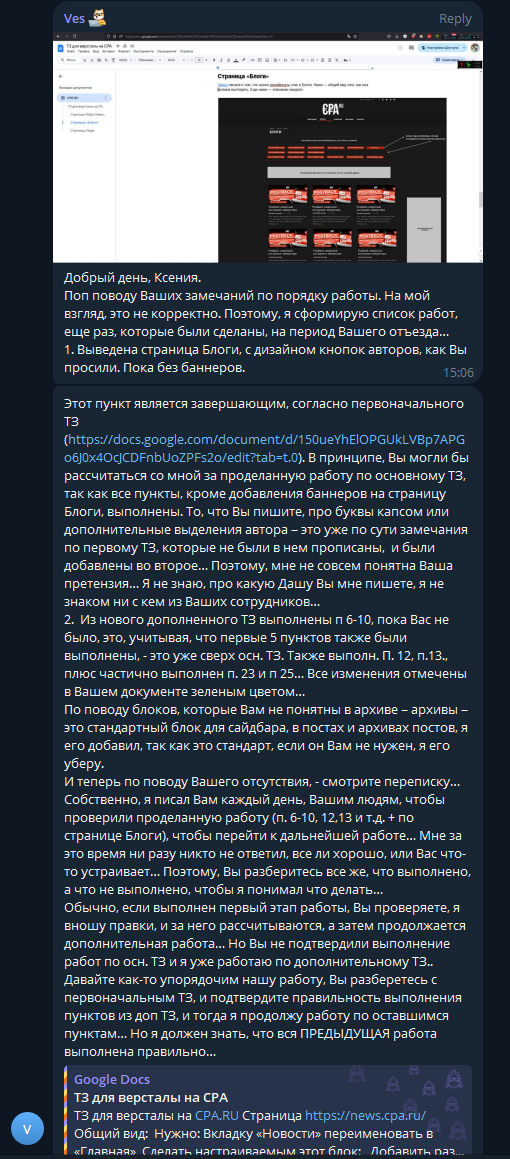
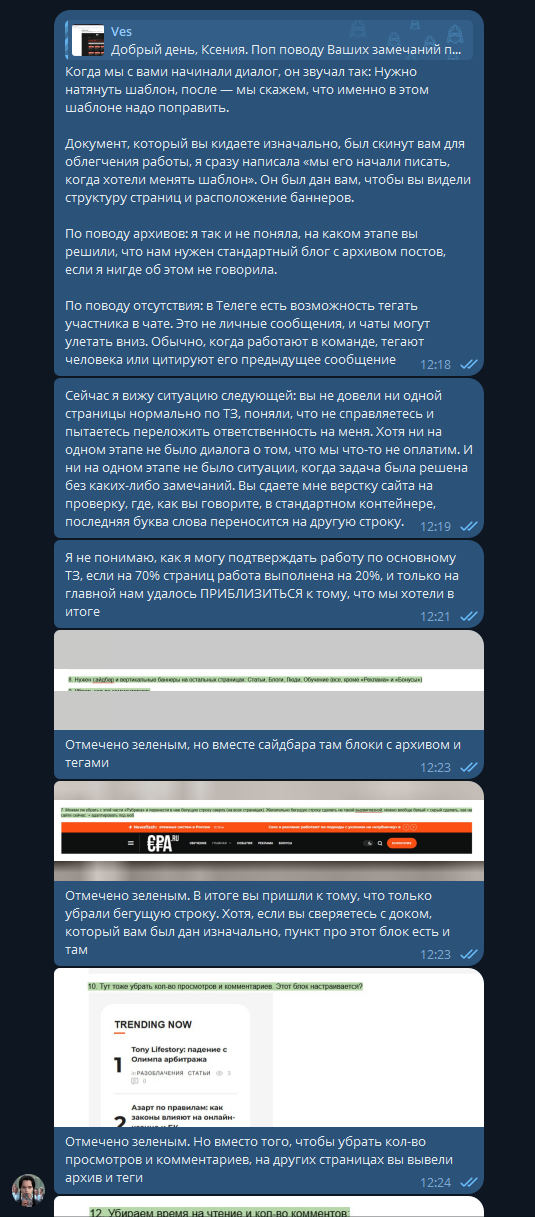
На мое корректное замечание верстальщик немного обиделся и попытался обвинить команду в том, что он нас не слышит:


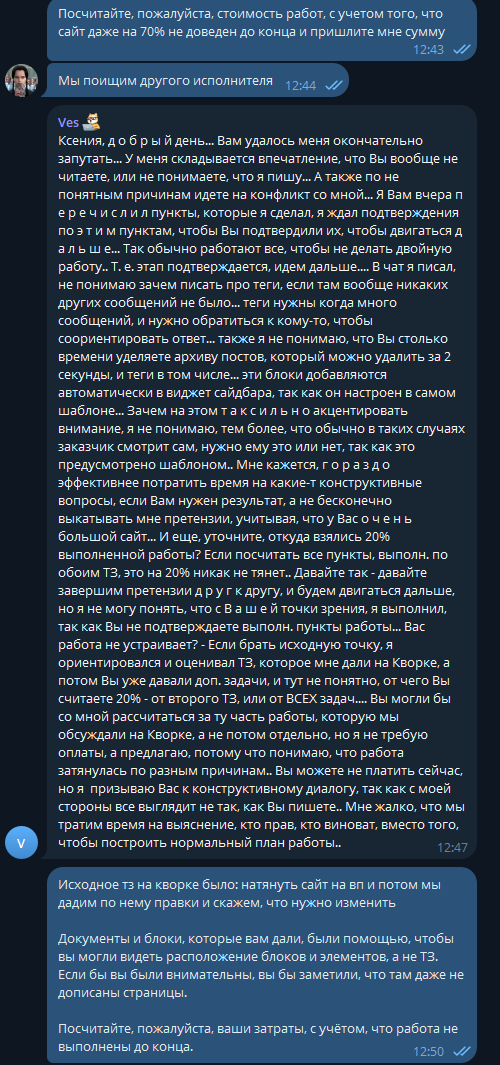
В какой-то момент я понимаю, что с этим специалистом мы далеко не уедем, и прошу посчитать его трудозатраты, чтобы найти другого верстальщика:



Как использовать сезонность для повышения конверсии
662
0
0
Syntrex: от шаблона до кастомного решения со всеми нашими «хотелками»
После неудачи с Кворком, было принято решение найти исполнителя по знакомым. Потому что время уже поджимало, а сайт даже близко не готов к редизайну.
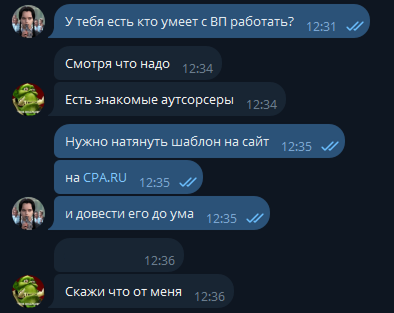
Первым делом обратились к Косте, так как человек, который занимается разработкой, точно имеет в своем окружении разработчиков. И, нам повезло, у Кости действительно были такие знакомые:

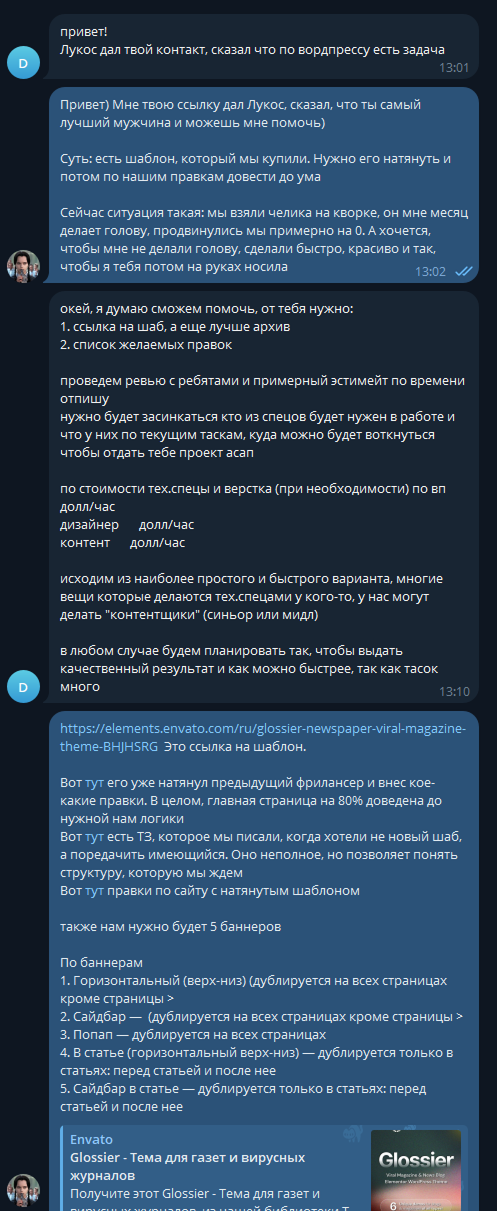
В этот же день мы связываемся с ребятами и я описываю то, что мы хотим:

Уже на следующий день мы проводим первый мит с ребятами из Syntrex и я еще раз показываю и рассказываю, что нам хочется получить в итоге. Команда берет небольшую паузу на внутреннее обсуждение и возвращается к нам:

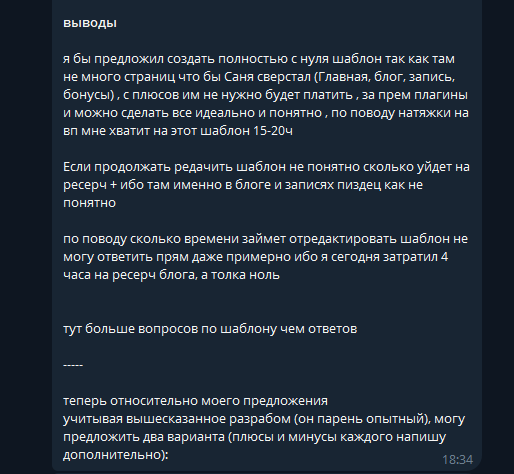
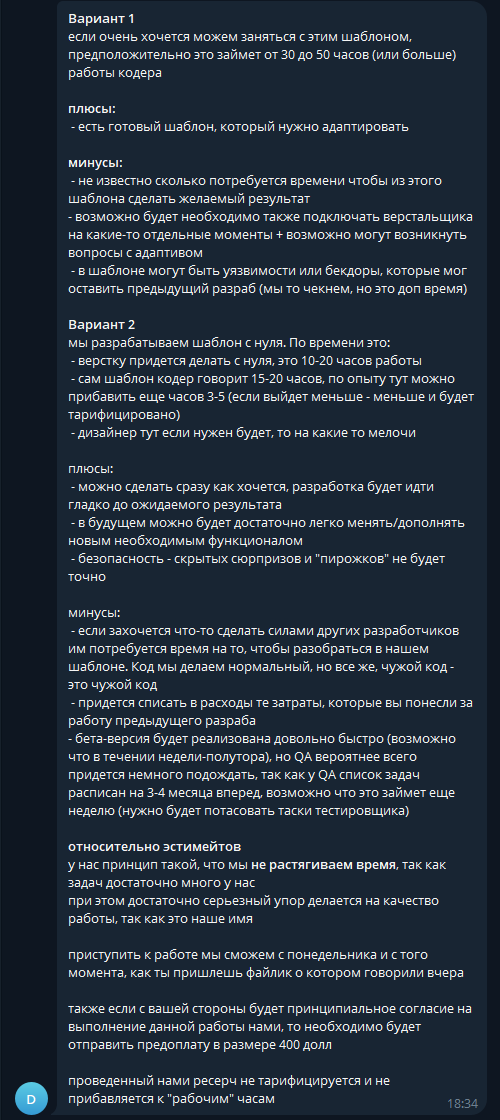
Ребята дают нам выбор: пытаться что-то сделать с шаблоном, который у нас есть или сделать шаблон под нас с нуля:

Мы выбираем делать шаблон с нуля, вносим предоплату и готовим ТЗ. Оно не поместится в статью скриншотами, поэтому вы можете почитать его в отдельном документе.
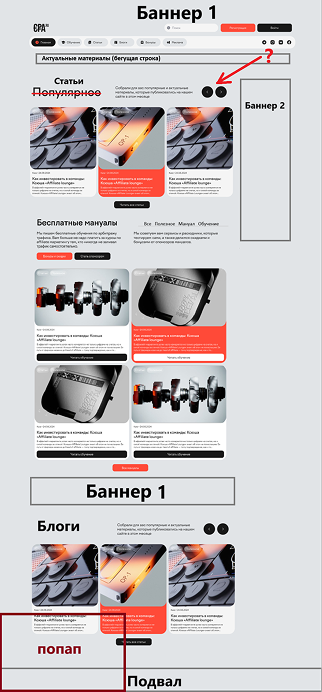
Параллельно создается чат, в котором находимся я, Катя (менеджер) и Андрей (овнер Syntrex). Перед началом работы ребята присылают на согласование схему главной страницы:

Мы ее согласовываем, и ребята начинают работу. Параллельно у нас было несколько созвонов до первого драфта. И это большой плюс — на созвоне были все, кто работает над сайтом, ребята задавали уточняющие вопросы и это позволило избежать недопонимания.
4 декабря получаем первый драфт, и стопаем разработку, потому что UX/UI Эвика не устроил. Дизайнер берется доделывать шаблон, чтобы потом его передать в верстку. В процессе подготовки шаблона мы много общались с ребятами и задавали уточняющие вопросы — это помогло понять, что мы готовы урезать и как рисовать макет, чтобы не получилось «Ожидание / реальность»:

За коммуникацию хочется отдельно похвалить команду Syntrex. За все время работы с ними не было ситуаций, когда у нас было недопонимание. Если нужно что-то обсудить, мы ходили в мит и за 10 минут решали 99% вопросов.
Катя очень оперативно переводила с нашего языка, на язык программистов и обратно. Я даже об этом писала ребятам в чате:

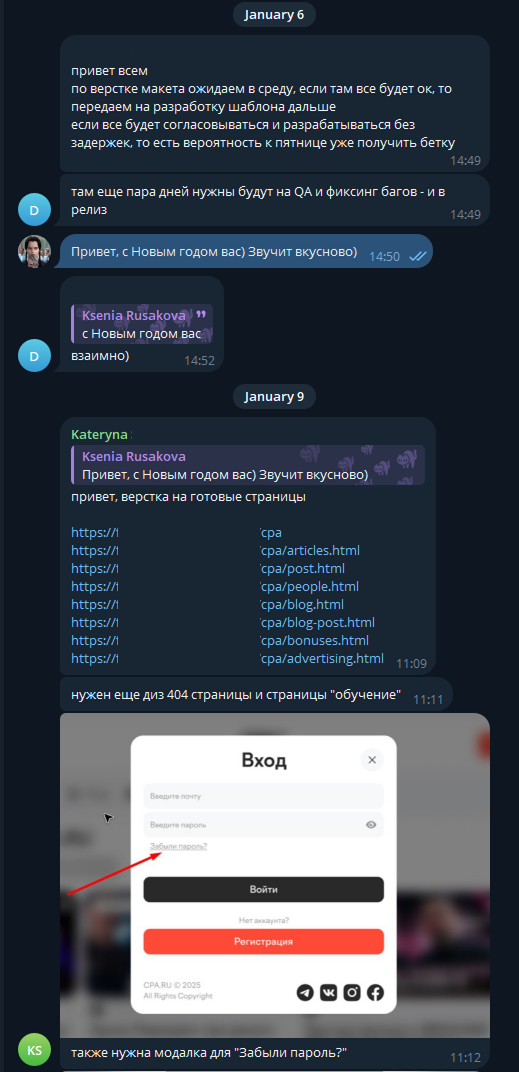
22 декабря мы принесли макет мобайла для верстки, а 26 — декстопный макет. 6 января 2025 года ребята начали верстку, а уже 9 января прислали страницы, которые удалось сверстать:

Дальше — были правки, которые обрабатывались моментально. У нас были ситуации, когда между сообщением о том, что что-то не работает и тем, что это что-то починилось, проходило всего 15 минут.
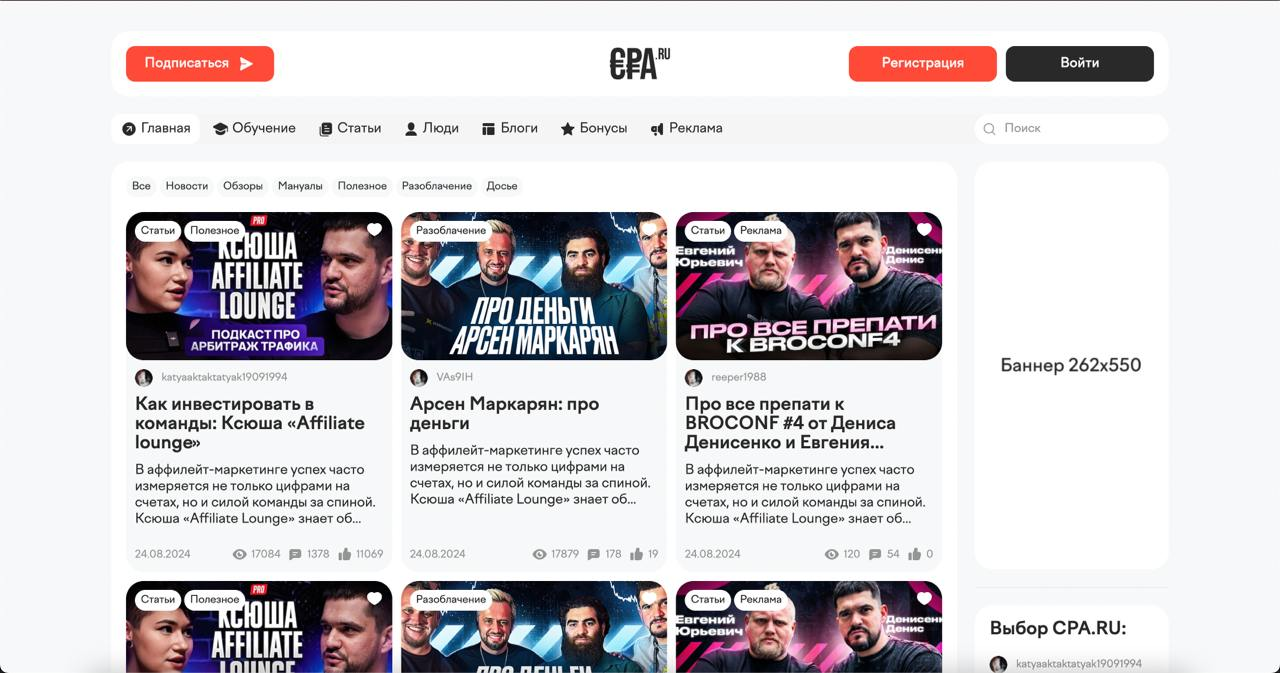
Основная проблема при верстке была в масштабировании. В какой-то момент при определенном разрешении сайт занимал слишком много места. Как это выглядело:

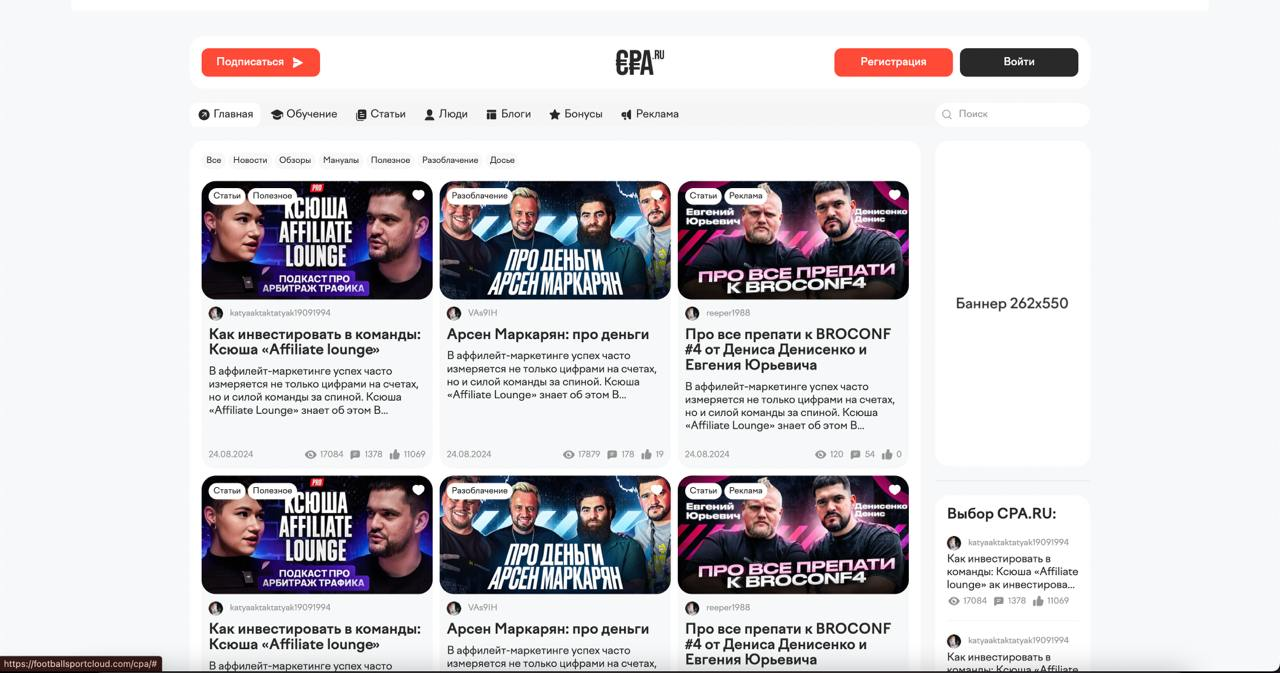
Как нам хотелось:

Эту проблему решили с помощью ресайза и дальше пошли мелкие косметические правки: анимации, ссылки, кнопки и т.д. По ходу всей верстки ребята уточняли то, что было непонятно:

27 января проект ушел на тестирование внутри команды Syntrex. Это было плюсом — мы своими силами вряд ли могли бы проверить и половину функционала, и не пропустить какие-то проблемы. При этом ребята всегда были на связи и расписывали подробно, что и на каком этапе будет делаться:

Весь процесс не было какой-то неопределенности. Мы всегда знали: сейчас занимаются версткой, сейчас делают наши правки, сейчас тестирование и проверка ошибок.
28 января мы получили ссылку, по которой могли отслеживать, как проходит процесс тестирования и что там с сайтом. Т.е., буквально, смотрели на наш сайт в жизни:

В каких-то моментах нам приходилось флексить, чтобы не затягивать разработку. Например, в разделе «Бонусы» карточки не должны были открываться в отдельную страницу, но если бы ребята начали это делать, то верстка затянулась бы. Поэтому приняли решение оставить как есть, и подробнее заполнять информацию о партнерах.
4 февраля я уже занималась переносом основных статей с news.cpa.ru на cpa.ru. Ребята предлагали автоматический перенос, но мы решили, что все материалы нам там не нужны, а те, что нужны, мы перенесем быстрее руками.
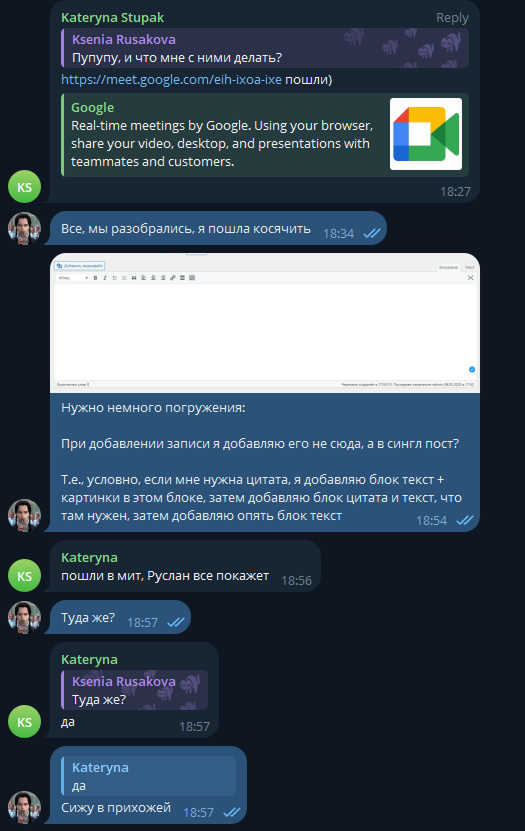
В этот же день ребята несколько раз со мной созванивались, чтобы объяснить, как работает та или иная функция:

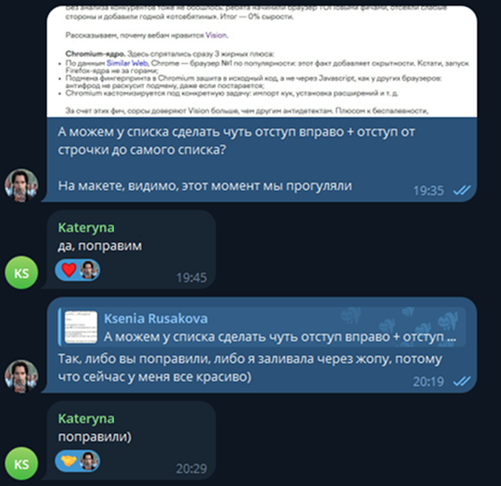
А ниже — пример того, как за 30 минут было исправлено мое замечание по спискам. И это не единственный похожий кейс, так быстро фиксилось много других правок.

5 февраля мы начали переносить сайт на наш хостинг и выяснили, что текущая версия сайта работает на PHP 7.1.33. Чтобы вы понимали, эта версия была актуальна 5 лет назад. После долгих «Пупупу» Андрей предложил нам два варианта:

Мы выбрали первый вариант и уже в этот же день перекинули DNS. Финальным этапом была настройка SSL, которую мы завершили уже 6 февраля.
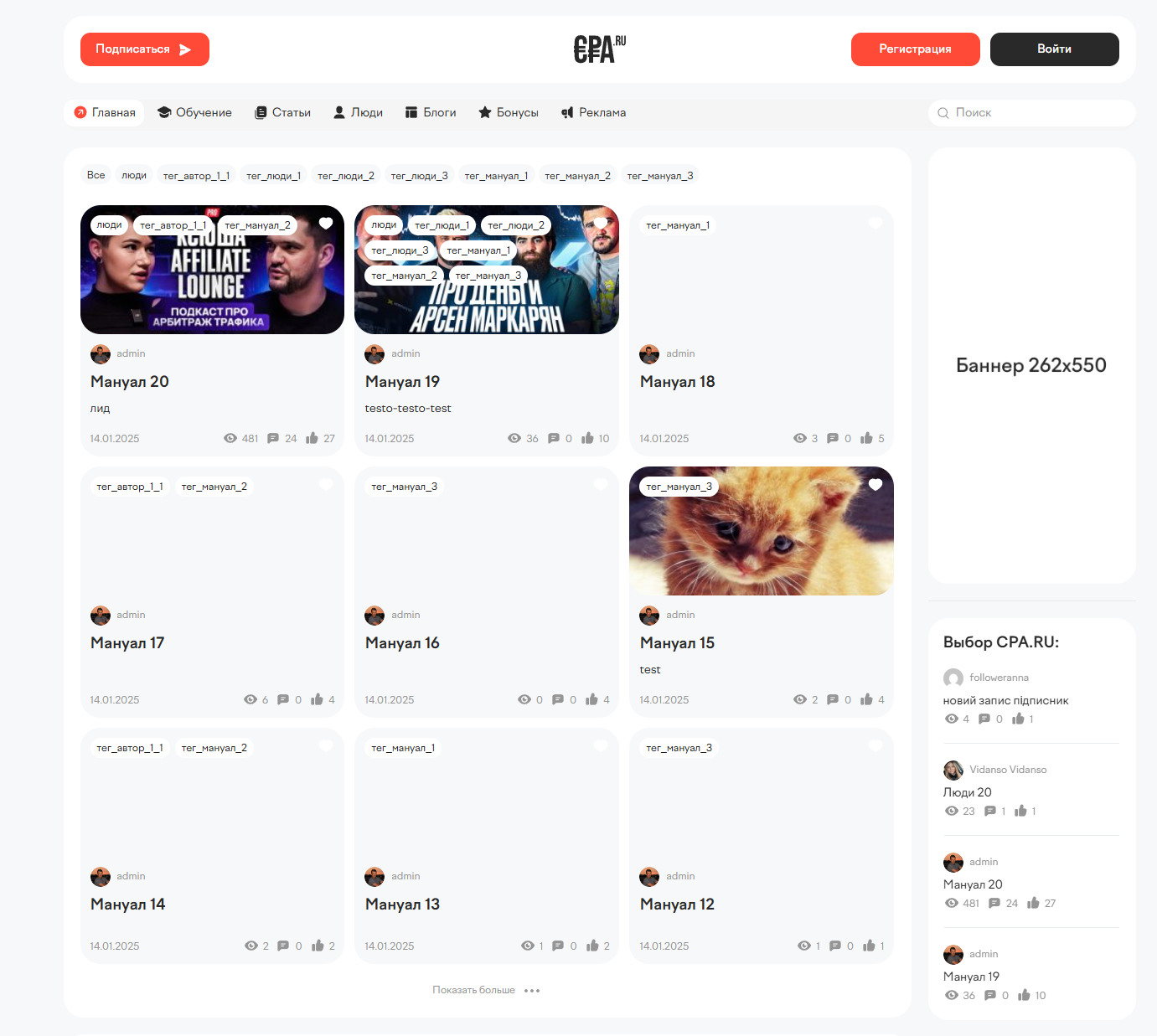
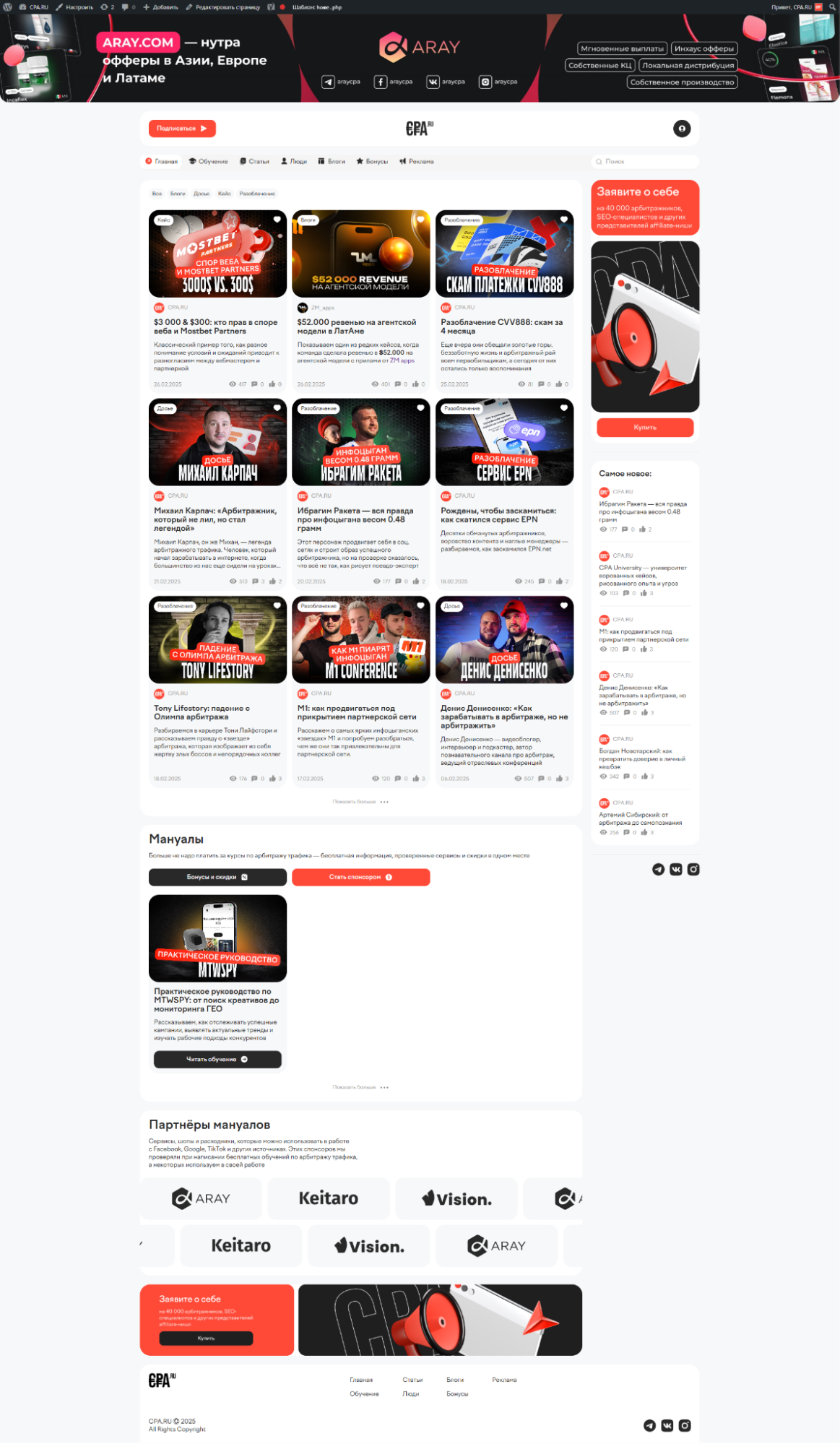
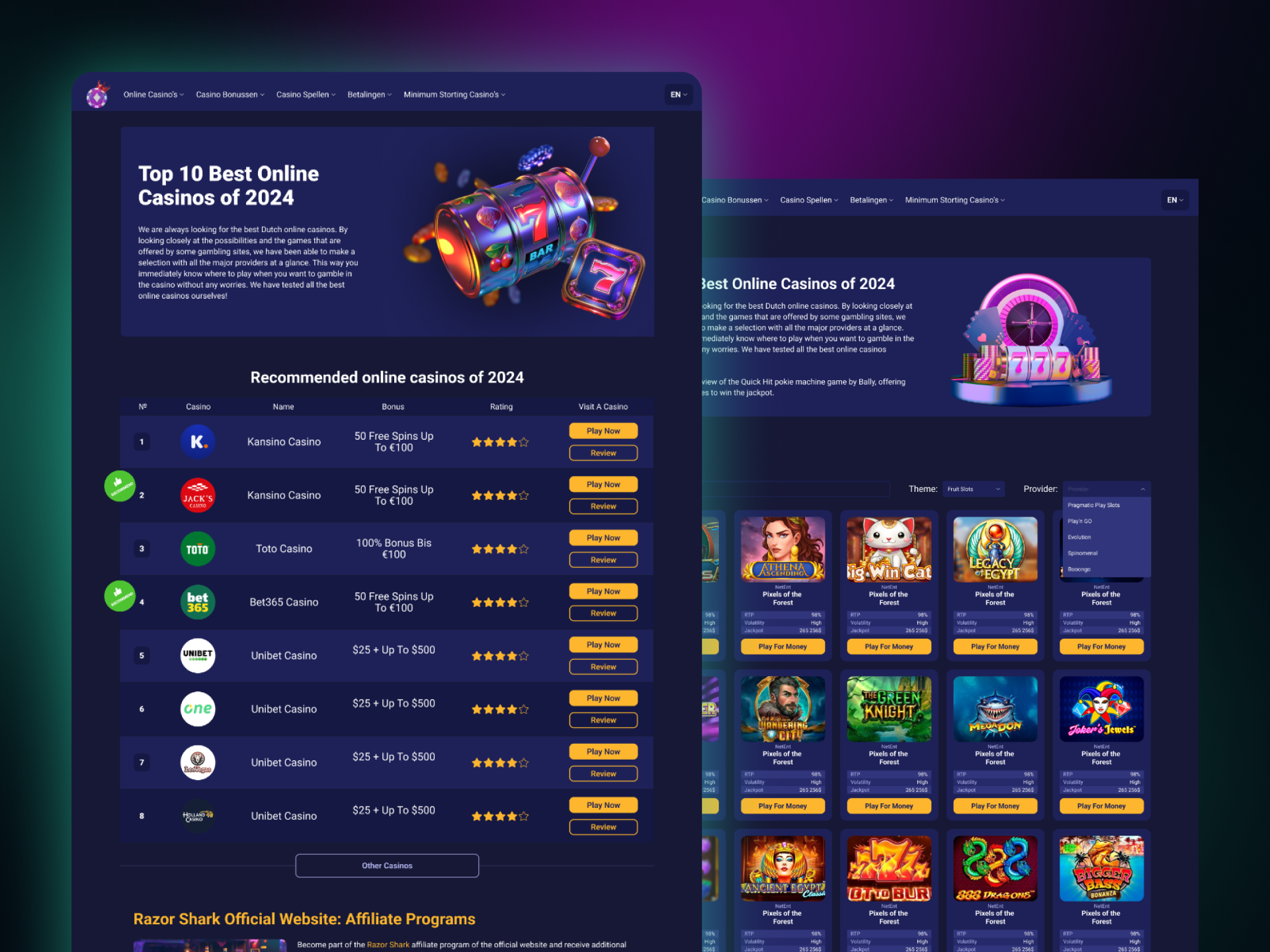
Уже по ходу было несколько незначительных правок, которые ребята вносили оперативно, благодаря чему сайт выглядит так, как вы его сейчас видите:

Сайт не только внешне выглядит так, как нам хотелось, но и довольно гибкий в настройках. Мы можем менять практически что угодно (в разумных пределах) без необходимости обращаться к верстальщикам. А команда Syntrex пообещала, что всегда готова допилить функции, от мы отказались изначально, чтобы не затягивать верстку.
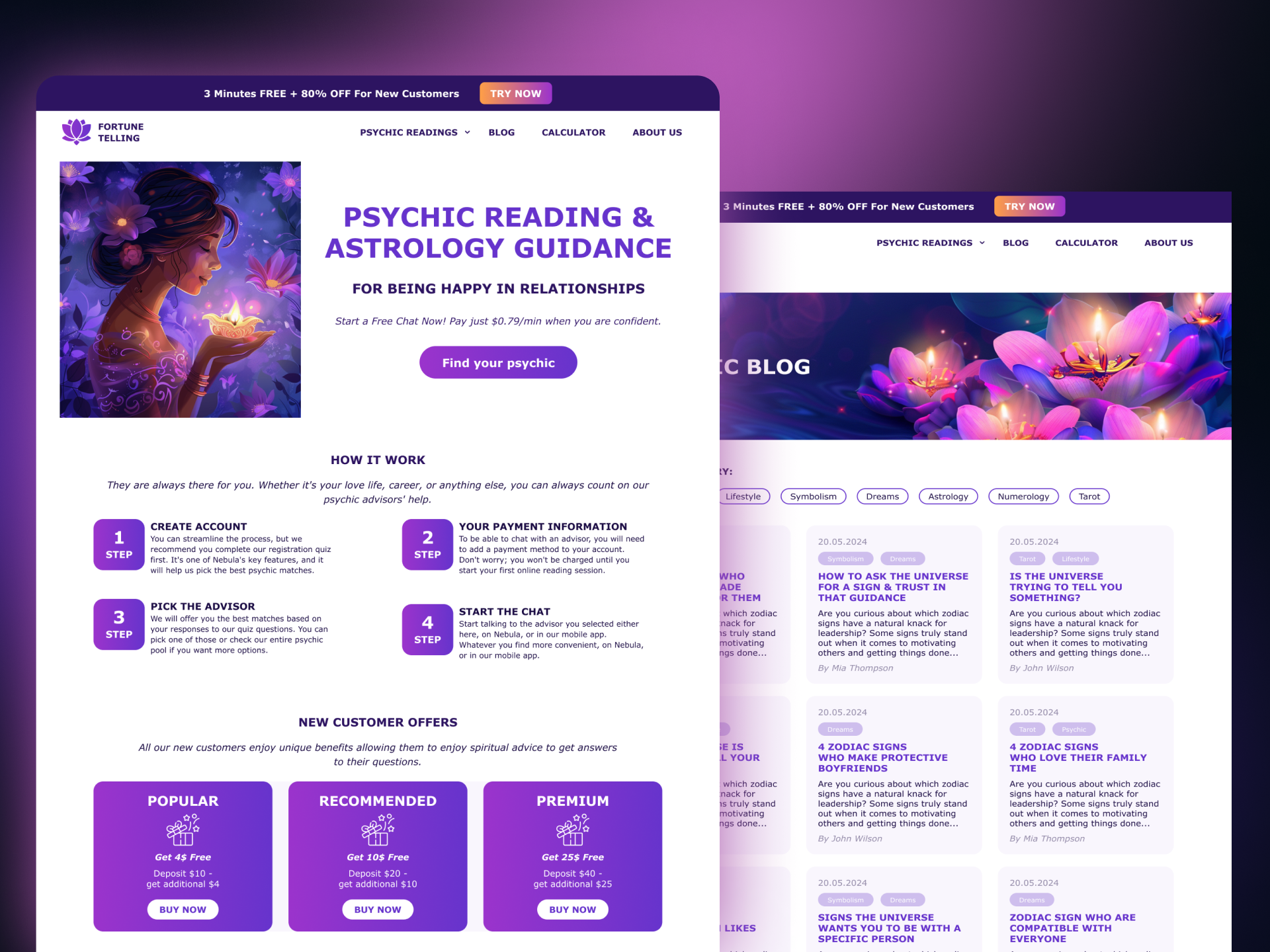
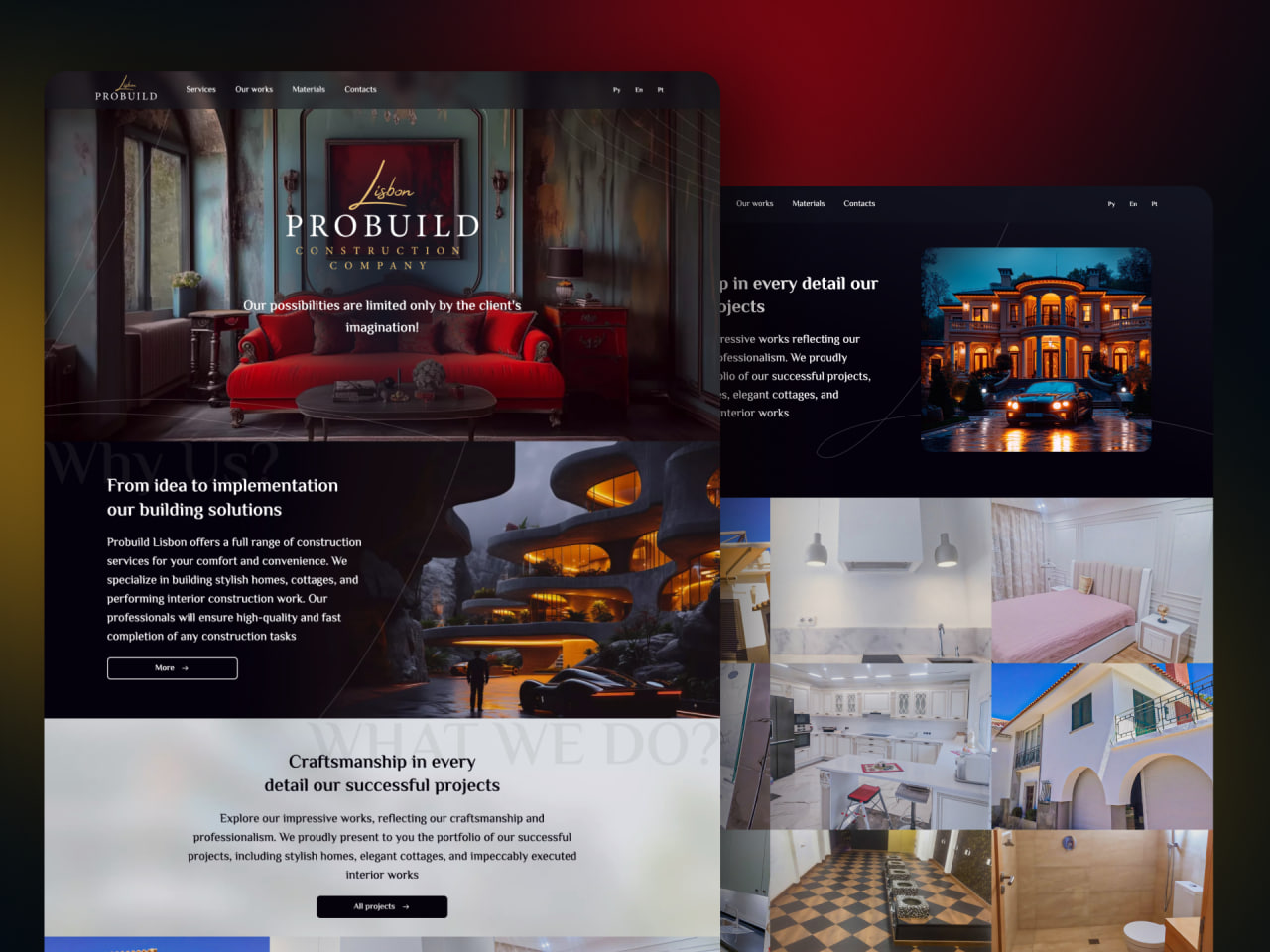
Мы попросили у ребят еще примеры их работ, чтобы вы могли оценить их профессионализм:



Ребята занимаются также чат-ботами, PBN, приложениями и многим другим. Подробности можно узнать через бота.
Итог
На редизайн CPA.RU, мы потратили:
- почти год, чтобы прийти к осознанию того, что сайт пора переделывать;
- месяц и $200 на попытку адаптировать готовый шаблон у исполнителя с кворка;
- пару дней на поиск исполнителей и согласование ТЗ;
- несколько дней на подготовку дизайна и правки по ходу верстки.
Команда Syntrex потратила 112 часов на верстку и 95 часов на программирование, чтобы сейчас вы видели сайт в том виде, в котором он есть. Это полностью кастомное решение, которое реализовано по нашим желаниям и предпочтениям.
Чтобы оставить комментарий, авторизуйтесь.
Самое новое:
Монетизация и домонетизация FB-трафика через новостные витрины
52
0
Забирай ТУРБ000000ЛЯМ!
13
0
80% денег уходит ЦУПИСным букмекерам. Как простому арбитражнику на этом заработать?
34
0
VSL в 2025: как видео снова становится главным инструментом в нутре.
63
0
Арбитражный квиз от LEADS SU & PIRATE CPA: Возвращение в Москву!
37
0
Offersify кинули AdCombo, CPAgetti и другие ПП на $40 000
326
0





1